【element-ui】后端给我个时间戳 我怎么转格式呀 这个饿了么的框架 可以写方法绑定吗
后端给我时间戳,我定义一个数组直接等于后端返回我的数据,但是table饿了么的组件不是直接等于后端给我这个数据吗,那我比如要判断,或者转时间戳格式,我该怎么写呢?
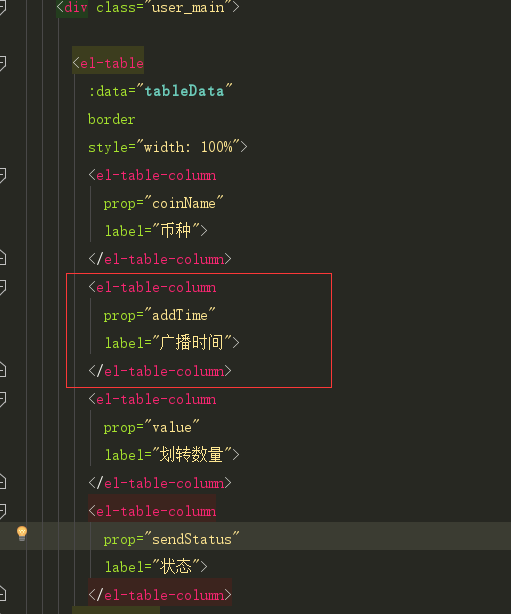
饿了么组件
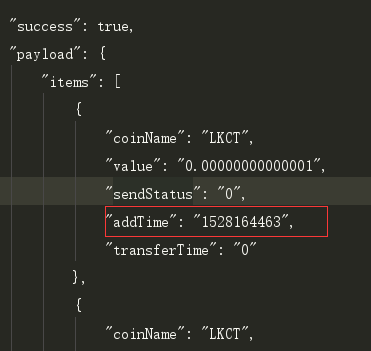
后端数据格式

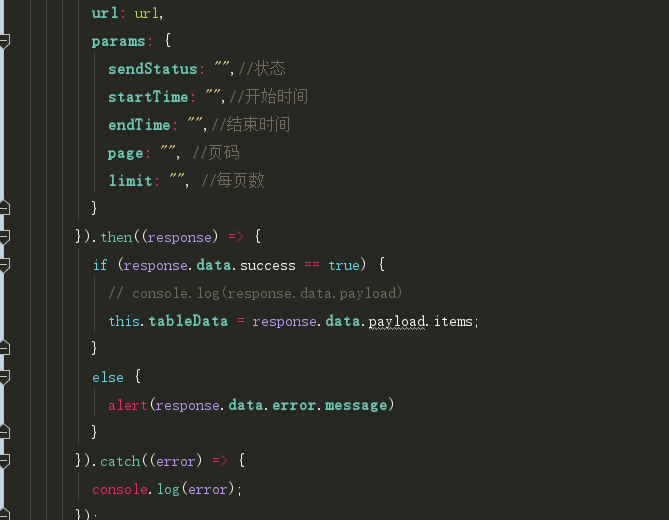
赋值
回答:
这个可以用computed属性来转时间
//时间戳转换成时间 function formatDateTime(timeStamp) {
var date = new Date();
date.setTime(timeStamp * 1000); //时间戳为微秒*1,毫秒*1000
var y = date.getFullYear();
var m = date.getMonth() + 1;
m = m < 10 ? ('0' + m) : m;
var d = date.getDate();
d = d < 10 ? ('0' + d) : d;
var h = date.getHours();
h = h < 10 ? ('0' + h) : h;
var minute = date.getMinutes();
var second = date.getSeconds();
minute = minute < 10 ? ('0' + minute) : minute;
second = second < 10 ? ('0' + second) : second;
return y + '-' + m + '-' + d + ' ' + h + ':' + minute + ':' + second;
};
回答:
在拿到数据 的时候直接就把数据处理了,给组件使用处理过后的数据了;
回答:
vue 不是有个过滤器么。
https://cn.vuejs.org/v2/guide...
我也是小白。勒个是官网的说明。。。
以上是 【element-ui】后端给我个时间戳 我怎么转格式呀 这个饿了么的框架 可以写方法绑定吗 的全部内容, 来源链接: utcz.com/a/151191.html







