【element-ui】element UI的Loading服务调用无法停止
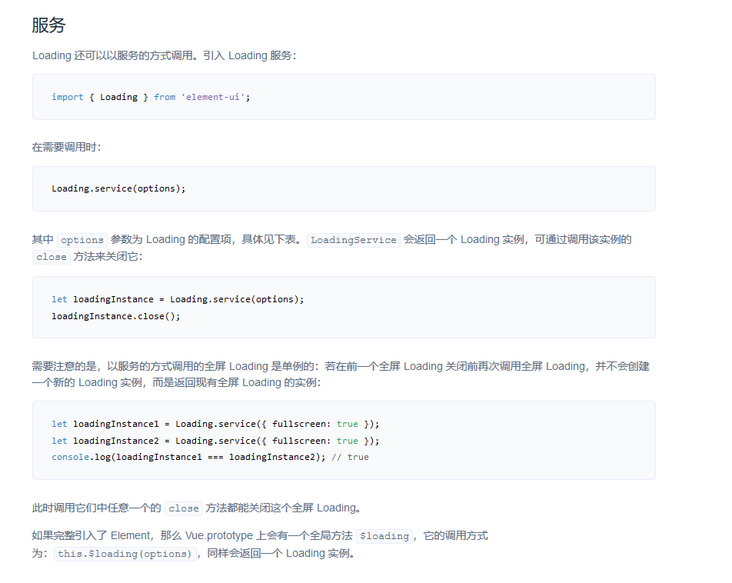
首先是来自element的官方解释

当我以服务的方式调用loading的时候,没问题。
代码如下:
axios.interceptors.request.use((config) => { // 遮蔽式请求框
loading = Loading.service({fullscreen: true, text: '拼命加载中....'})
// , target: 'div.tableList, div.right_out'
return config
}, (error) => {
console.log('发送失败')
Notification.error({
title: '发送失败',
message: error.message
})
loading.close()
return Promise.reject(error)
})
// 返回状态判断
axios.interceptors.response.use((response) => {
console.log('请求成功')
if (response.status === 200) {
if (response.data.code === -1) {
Notification.error({
title: '请求异常',
message: response.data.message
})
}
loading.close()
return response
}
}, (err) => {
console.log('请求失败')
loading.close()
return Promise.reject(err)
})
此时loading.close()可以正常的结束loading。但是如果给loading指定覆盖的target的时候
loading = Loading.service({fullscreen: true, text: '拼命加载中....', target: 'div.tableList, div.right_out'}) // target Loading 需要覆盖的 DOM 节点。可传入一个 DOM 对象或字符串;若传入字符串,则会将其作为参数传入 document.querySelector以获取到对应 DOM 节点 默认值:document.body
此时loading.close()无法关闭loading。
回答:
指定target时 每次返回的都是单独的实例 需要自己建列表手动维护
回答:
在拦截起调用新的Loading之前检测是否有实例存在,如果有则调用close()方法关闭实例,然后再调用新的Loading
loading && loading.close()或者可以试试如果实例存在,则不创建新的实例
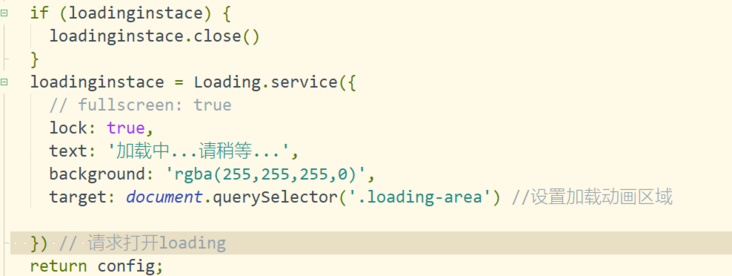
回答:
if (loadinginstace) {
loadinginstace.close()}
以上是 【element-ui】element UI的Loading服务调用无法停止 的全部内容, 来源链接: utcz.com/a/151189.html






