【element-ui】vue 时间控件 本地可以使用 上线change事件有问题

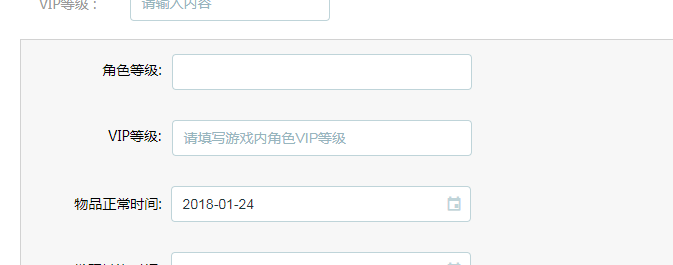
本地运行
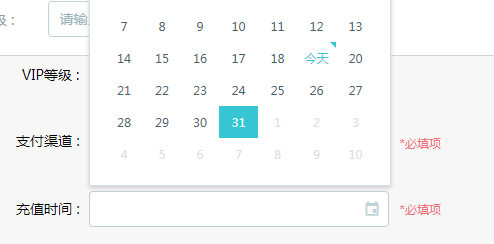
打包之后运行点击时间不显示 值为空白 点击其他input 的change事件 时间框之前的时间值又显示是否是编译的问题
[2]代码:
<div class="date" v-else-if="item.typeId==3"> <span class="label">{{item.name+':'}}</span>
<div class="block">
<el-date-picker
v-on:change="datacommit(datetime[item.id],item)"
v-model="datetime[item.id]"
type="date"
:placeholder="item.defaultContent"
>
</el-date-picker>
</div>
</div>
<div class="date" v-else-if="item.typeId==4">
<span class="label">{{item.name+':'}}</span>
<div class="block">
<el-time-picker
v-model="hourtime[item.id]"
type="date"
:placeholder="item.defaultContent"
v-on:change="datacommit(hourtime[item.id],item)">
</el-time-picker>
</div>
</div>
以上是 【element-ui】vue 时间控件 本地可以使用 上线change事件有问题 的全部内容, 来源链接: utcz.com/a/151192.html








