【求助】vue axios 提交表单数据至php遇到的问题
前段代码如下:
var paramsData = {tagscheck:this.form.tagscheck}; console.log(paramsData)
this.axios.post("http://127.0.0.1/api/v1.info/save",paramsData)
.then(function (response) {
//console.log(response);
});
php代码如下:
$tagscheck=$request->param('tagscheck');dump($tagscheck);
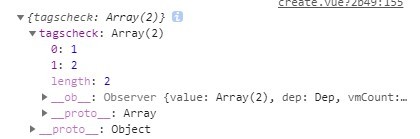
1、console.log(paramsData)打印如图

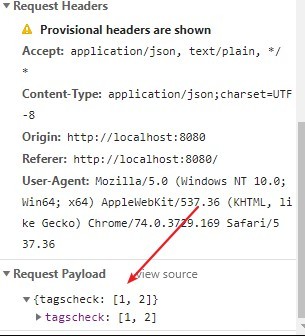
2、post提交时的request如图
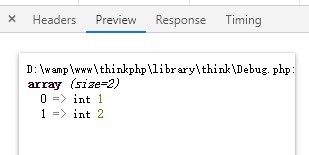
3、后端获取参数后的打印如图
4、foreach遍历$tagscheck的话就会出错,提示500错误
$tagscheck=$request->param('tagscheck');dump($tagscheck);
//$tagscheck是数组,但是无法foreach,不知道什么问题
foreach($tagscheck as $value){
dump($value);
}
回答:
import Qs from 'qs'axios({
url: '/api/lockServer/search',
method: 'post',
transformRequest: [function (data) {
// 对 data 进行任意转换处理
return Qs.stringify(data)
}],
data: {
username: 'admin',
pwd: 'admin'
}
})
回答:
推荐你看看我的前端培训-初级阶段-场景实战(2019-06-06)-Content-Type对照表及日常使用
你发送的格式是是 application/json
后台接的是 param
你期望的是表单提交。
回答:
粗暴的方案
$tagscheck = collect($tagscheck)->toArray();以上是 【求助】vue axios 提交表单数据至php遇到的问题 的全部内容, 来源链接: utcz.com/a/148427.html









