vue.js webpack 加载styl文件时候报语法错误.已装stylus,stylus-loader.
请问怎么我这样配置stylus,在加载.styl文件的时候报错了.
项目node_modules已装stylus,stylus-loader.
(ps:我用vue-cli跑.styl文件是不会报错的,但是自己配置的就出错了.)
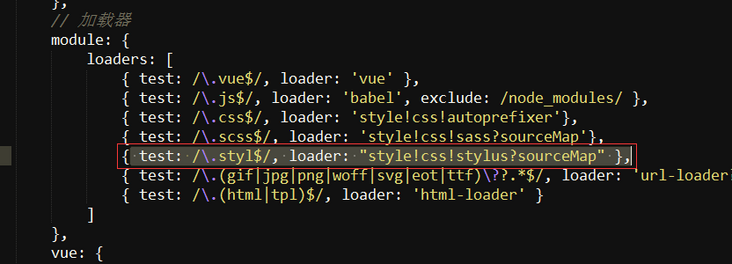
1.webpack.config.js

2.common.styl

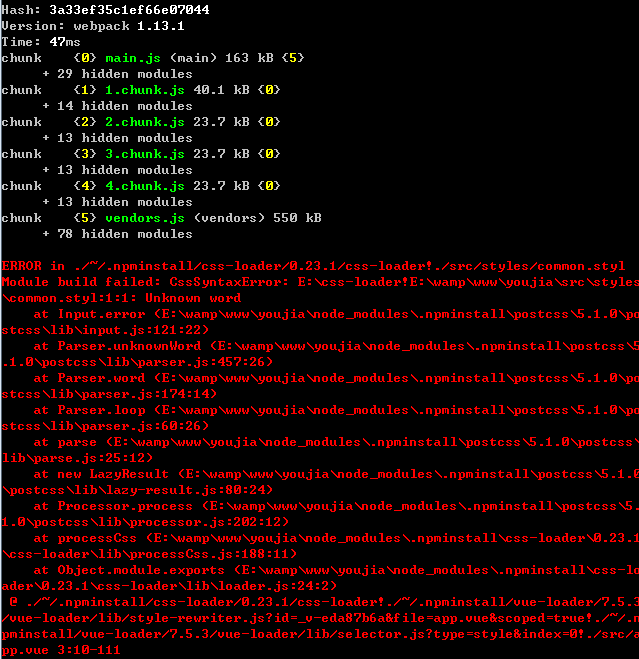
3.编译错误提示

==========================================================================
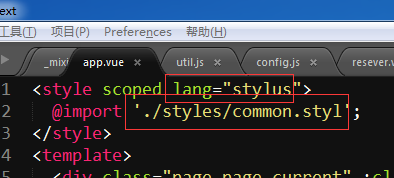
已找到原因.
在.vue文件,在style标签引入common.styl,我的style标签没有加lang="stylus". - -.

以上是 vue.js webpack 加载styl文件时候报语法错误.已装stylus,stylus-loader. 的全部内容, 来源链接: utcz.com/a/148429.html









