element-ui的el-table如何在html中引用当前行的索引
需求:想给el-table渲染出的某列td增加id属性,id的值为 id=“xxx-{{index}}” index是当前行的索引
怎么解决. . .
下面是我的尝试:
<el-table-column :id="index"
prop="created_at"
label="日期"
sortable
:formatter="formatterDate"
width="180"
align="center">
</el-table-column>
失败,index未定义
回答:
可以嵌入一个<template> 设置属性slot-scope="scope",索引值就可以这样取到 scope.$index
如下示例
<el-table-column fixed="right"
label="操作"
width="120">
<template slot-scope="scope">
<el-button
@click.native.prevent="deleteRow(scope.$index, tableData4)"
type="text"
size="small">
移除
</el-button>
</template>
回答:
试试这个
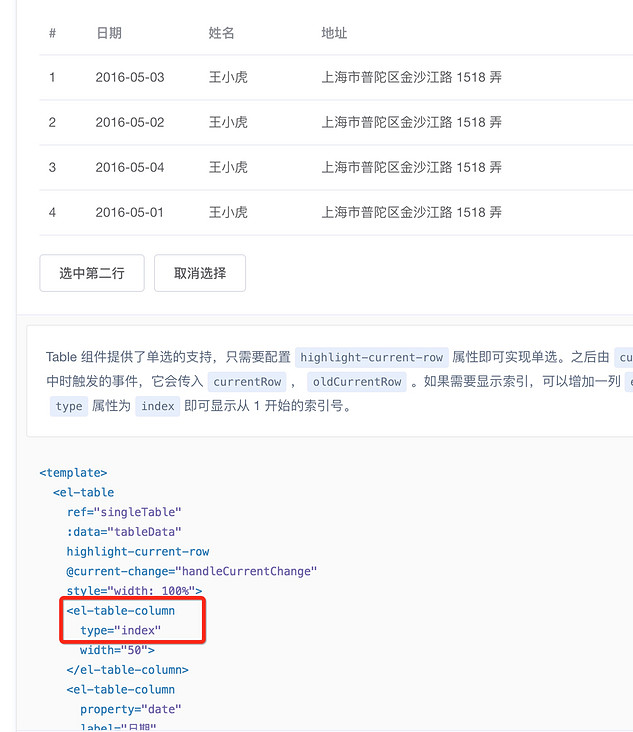
可以看看官方文档:http://element-cn.eleme.io/#/...
以上是 element-ui的el-table如何在html中引用当前行的索引 的全部内容, 来源链接: utcz.com/a/148398.html








