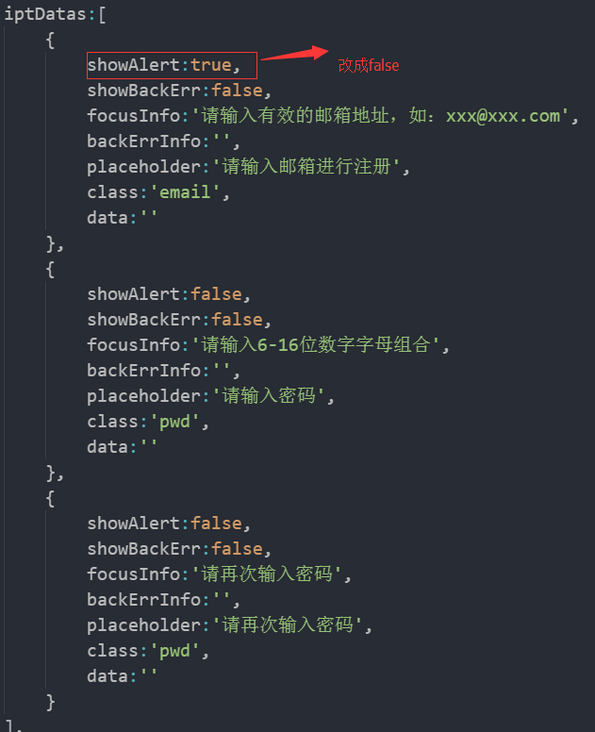
【Web前端问题】vue如何修改数组中对象的值?

回答:
this.iptDatas[index].showAlert = true;
Vue.set(this.iptDatas, index, this.iptDatas[index]);
回答:
可以定义一个临时数组
var tempList = this.iptDatas;tempList[0].showAlert = false;
this.iptDatas = tempList;
或者直接修改
this.iptDatas[0].showAlert = false;回答:
在 vue 中是无法检测到根据索引值修改的数据变动的
你可以这样做
// 第一个参数是要修改的数据, 第二个值是修改当前数组的哪一个字段,第三个是要修改为什么值// 要修改的数据: 根据索引值你可以拿到数组中的第 `index`条数据: `this.iptDatas[index]`
// 前数组的哪一个字段: `showAlert`
// 修改为 `true`
this.$set(this.iptDatas[index], `showAlert`, true)
或者
Vue.set(this.iptDatas[index], `showAlert`, true)
希望能帮助到你~~
回答:
Vue.set(this.iptDatas[0], showAlert, true);
这样?好像Vue的数组和对象更新检测有要求
回答:
这些问题多翻翻手册就知道了其实
回答:
上面的$set方法是可以实现的
或者Vue.set()
或者利用computed计算属性,set和get方法的编写,将固定变量(常量)存在data中,比如要变化的变量则在计算属性中修改、添加
回答:
https://cn.vuejs.org/v2/guide...
你先看看api怎么写的再来问吧,这种一般api都给你写出来了
回答:
this.$set或者
Vue.set或者直接修改
this.$data回答:
this.iptDatas[0].showAlert=true
回答:
在你要修改的地方this.iptDatas[0].showAlert = false,如果是所有的ture都要改为false那就遍历这个数组去修改就好了
以上是 【Web前端问题】vue如何修改数组中对象的值? 的全部内容, 来源链接: utcz.com/a/143527.html







