【Web前端问题】js计算数组中元素出现的次数,并实现去重
希望最后能得到去重的数组,和每一个元素出现的次数
回答:
更新:
如果期望排序根据数值el来的话使用这个:
把count改成el即可!
function getCount(arr, rank,ranktype){ var obj = {}, k, arr1 = [];
for (var i = 0, len = arr.length; i < len; i++) {
k = arr[i];
if (obj[k])
obj[k]++;
else
obj[k] = 1;
}
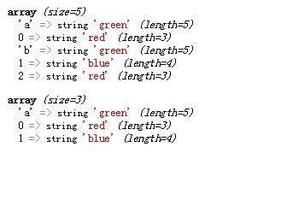
//保存结果{el-'元素',count-出现次数}
for (var o in obj) {
arr1.push({el: o, count: obj[o]});
}
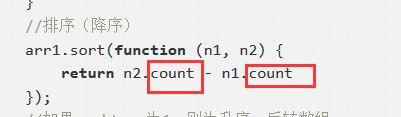
//排序(降序)
arr1.sort(function (n1, n2) {
return n2.el - n1.el
});
//如果ranktype为1,则为升序,反转数组
if(ranktype===1){
arr1=arr1.reverse();
}
var rank1 = rank || arr1.length;
return arr1.slice(0,rank1);
}
getCount([2,2,3,1],null,1)//传参(ranktype=1,rank=null),升序返回所有元素出现次数
function getCount(arr, rank,ranktype){ var obj = {}, k, arr1 = [];
for (var i = 0, len = arr.length; i < len; i++) {
k = arr[i];
if (obj[k])
obj[k]++;
else
obj[k] = 1;
}
//保存结果{el-'元素',count-出现次数}
for (var o in obj) {
arr1.push({el: o, count: obj[o]});
}
//排序(降序)
arr1.sort(function (n1, n2) {
return n2.count - n1.count
});
//如果ranktype为1,则为升序,反转数组
if(ranktype===1){
arr1=arr1.reverse();
}
var rank1 = rank || arr1.length;
return arr1.slice(0,rank1);
}
getCount([1,2,3,1,2,5,2,4,1,2,6,2,1,3,2])//默认情况,返回所有元素出现的次数
getCount([1,2,3,1,2,5,2,4,1,2,6,2,1,3,2],3)//传参(rank=3),只返回出现次数排序前三的
getCount([1,2,3,1,2,5,2,4,1,2,6,2,1,3,2],null,1)//传参(ranktype=1,rank=null),升序返回所有元素出现次数
getCount([1,2,3,1,2,5,2,4,1,2,6,2,1,3,2],3,1)//传参(rank=3,ranktype=1),只返回出现次数排序(升序)前三的
回答:
纯手写
let hash = {};let result = [];
for (let i = 0; i < arr.length; i++) {
ele = arr[i];
if (!hash[ele]) {
result.push(ele);
hash[ele] = 1;
} else {
hash[ele]++;
}
}
// handled arr
console.dir(result);
// appear times of each element
for (let i in hash) {
console.log(i + ' has appeared ' + hash[i] + ' times');
}
回答:
const arr = [1,1,1,2,3,4,4,4,2,3,5,4];const map = arr.reduce((m, x) => m.set(x, (m.get(x) || 0) + 1), new Map())
// 去重数组
const newArr = Array.from(map.keys())
// 所有次数
Array.from(map.values())
//某个次数
map.get(newArr[0])
回答:
ES6方法去重
const arr = [1,1,1,2,3,4,4,4,2,3,5,4];var result = Array.from(new Set(arr));
console.log(result);
重复个数
const arr = [1,1,1,2,3,4,4,4,2,3,5,4]; function gets(arr){
var obj = {},
l = arr.length,
yuansu = [],
cishu = [];
for(var i = 0;i<l;i++){
!obj[arr[i]] ? obj[arr[i]] = 1 : obj[arr[i]] += 1;
}
for(i in obj){
yuansu.push(i);
cishu.push(obj[i]);
console.log(yuansu[i-1]+'出现的次数'+cishu[i-1]);
}
}
gets(arr);
回答:
function uniqueCount(arr){ var result = [],
count = {};
for(var i = 0, len = arr.length; i < len; i++){
var temp = arr[i];
if (!count[temp]) {
result.push(temp);
count[temp] = 1;
}else {
count[temp]++;
}
}
return count;
}
key就是去重后的数组,value就是每一个重复的次数
回答:
实际上上面的答案在元素类型不一样时会有问题的。
function dupCount(arr){ var obj = [];
arr.filter(function(cur,index,ar){
return arr.indexOf(cur)!=arr.lastIndexOf(cur)&&arr.indexOf(cur)!=-1
}).forEach(function(cur,index,arr){
var key = Object.prototype.toString.call(cur)+cur
if(!obj[key]){
obj[key]=1
}else{
obj[key]++
}
})
return obj
}
var arr = [1,1,5,5,4,3,'1','1']
console.log(dupCount(arr))
以上是 【Web前端问题】js计算数组中元素出现的次数,并实现去重 的全部内容, 来源链接: utcz.com/a/143520.html