【Web前端问题】关于面试网红题 a == 1 && a == 2 && a == 3 的问题
遇到一道面试网红题 a 为什么情况下a == 1 && a == 2 && a == 3为 true
看到大佬博客给了种方案
let a = new Proxy({}, { i:1,
get() {
return ()=>this.i++
}
});
const __res = a == 1 && a == 2 && a == 3;
想问下各位看官大佬 为什么Proxy get() 要返回一个函数啊?
我直接return this.i++就报错了...
回答:
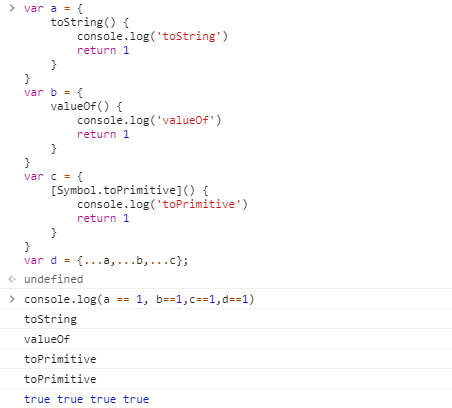
因为比较操作符在比较数字的时候如果比较的对象非数字,则会调用该对象的Symbol.toPrimitive方法,不存在继续调valueOf方法,不存在继续调toString方法,proxy的get操作拦截的是对象的属性访问,所以当比较proxy和数字时相当于转换为a[Symbol.toPrimitive]() == 1;所以get需要返回一个函数 
回答:
不用 Proxy 这么复杂。。。
a = { value:0,
valueOf:function(){
console.log('valueof');
return ++this.value;
},
}
console.log(a==1 && a==2 && a==3)
回答:
当a==1时,发现两边类型不一样,于是去调用a的toString/valueOf,而你上述的代码,将toString/valueOf劫持了,换成为函数()=>this.i++
回答:
我写过一个关于这个问题的详解:https://segmentfault.com/a/11... 可以看看
回答:
==两边类型不一样时,因为左边是proxy,所以它会访问该对象的Symbol(Symbol.toPrimitive)这个属性,取出来之后执行,所以你返回一个数字会报is not a function,因为它把数字当函数执行了
以上是 【Web前端问题】关于面试网红题 a == 1 && a == 2 && a == 3 的问题 的全部内容, 来源链接: utcz.com/a/143531.html