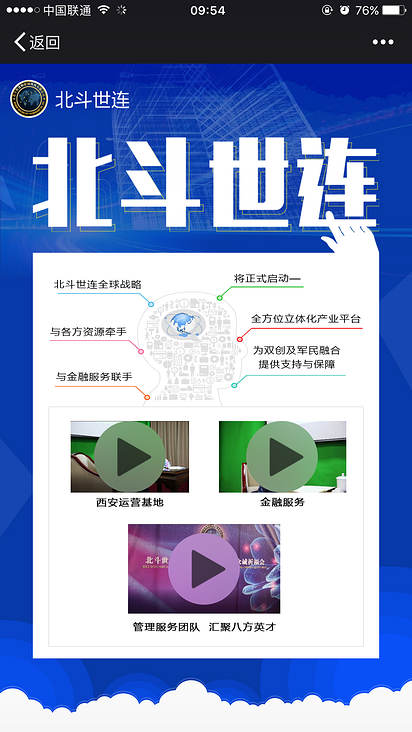
【Web前端问题】video在手机端封面有一个很大的播放按钮怎么去掉


这个播放按钮怎么去掉好别扭啊
回答:
`video::-webkit-media-controls-start-playback-button {
display: none;}`
不用video控件(controls)的时候,用如上方法取消,用控件的情况下加不带播放的poster,亲测可行~
回答:
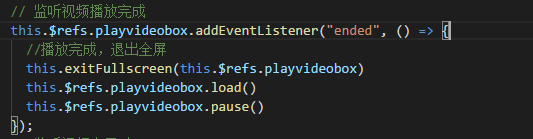
其实可以先隐藏video元素,然后用一个封面图代替,然后点击时候触发显示并播放。
回答:
试试这个:
video::-webkit-media-controls { display:none !important;
}
回答:
那是系统自己加上去的, 没法去掉.
但是你可以自己做一个封面图片, 播放前显示图片, 用户点击图片的时候, 隐藏图片显示后面的视频, 并播放.
要留意一下浏览器的权限问题, 视频自动播放在移动端是不可以的, 要开始播放也可能需要在用户操作的同步回调函数里面才可以成功运行. 你可以测试一下. 页面上放一个视频和按钮, 点击按钮的事件回调函数去调用视频对象的播放函数, 看看有没有问题.
回答:
*::-webkit-media-controls-panel { display: none!important;
-webkit-appearance: none;
}
*::--webkit-media-controls-play-button {
display: none!important;
-webkit-appearance: none;
}
*::-webkit-media-controls-start-playback-button {
display: none!important;
-webkit-appearance: none;
}
以上是 【Web前端问题】video在手机端封面有一个很大的播放按钮怎么去掉 的全部内容, 来源链接: utcz.com/a/143462.html