【前端】ios、安卓在微信video监听播放结束后,怎么退出全屏播放?
问题如题
如何监听视频全屏播放结束后,触发退出全屏事件?
在网上找了些案例
下面监听视频的进入全屏、退出全屏事件
//进入全屏function FullScreen() {
var ele = document.documentElement;
if (ele .requestFullscreen) {
ele .requestFullscreen();
} else if (ele .mozRequestFullScreen) {
ele .mozRequestFullScreen();
} else if (ele .webkitRequestFullScreen) {
ele .webkitRequestFullScreen();
}
}
//退出全屏
exitFullscreen(elem) {
elem = elem || document;
if (elem.cancelFullScreen) {
elem.cancelFullScreen();
} else if (elem.mozCancelFullScreen) {
elem.mozCancelFullScreen();
} else if (elem.webkitCancelFullScreen) {
elem.webkitCancelFullScreen();
} else if (elem.webkitExitFullScreen) {
elem.webkitExitFullScreen()
}
}
// 播放结束时
$(video).on('ended',function(){
//退出全屏
exitFullscreen()
});
// 【进入全屏webkitbeginfullscreen】-【退出全屏webkitendfullscreen】
$(video).on('webkitbeginfullscreen', function() {
video.play();
}).on('webkitendfullscreen', function() {
video.pause();
});
上面可以看到有退出全屏的方法exitFullscreen(),可是触发没反应。谷歌浏览器~~
如何监听video视频全屏播放结束后,触发退出全屏事件?
回答
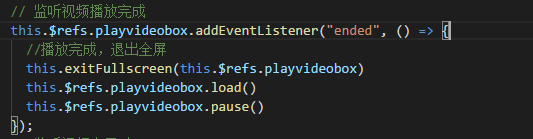
大概的解决文案:使用上面退出全屏方法。但有小部分机不能使用,再用load()重新加载视频,再暂停pause()即可

大兄弟,这个问题你解决了吗
以上是 【前端】ios、安卓在微信video监听播放结束后,怎么退出全屏播放? 的全部内容, 来源链接: utcz.com/a/78589.html