【Web前端问题】原生js实现ajax的跨域问题
<script>
function loadXMLDoc(){
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && (xmlhttp.status>=200&&xmlhttp.status<=300))
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}else{
alert(xmlhttp.status);
}
}
xmlhttp.open("GET","https://api.shenjian.io/promovie/piaofang?appid=fed023bfdffa5202e08665601d127045/",true);
xmlhttp.send(null);
}
</script>

第一次写这个,请大佬看一下问题出在哪里?
用jQ封装的ajax,在把datatype从JOSN改成JSONP就可以成功获取数据,但是想用原生的方法实现一下,发现问题还是挺大的
<script>
var url="https://api.shenjian.io/promovie/piaofang?appid=fed023bfdffa5202e08665601d127045"; //创建xhr对象
function createCORSXhr(url,method){
var xhr=new XMLHttpRequest();
if("withCredentials" in xhr){
xhr.open(method,url,true);
}else if(typeof XDomainRequest !=="undefined"){
xhr=new XDomainRequest();
xhr.open(method,url);
}else
xhr=null;
return xhr;
}
//创建ajax请求
function sendAjaxRequest(){
var xhr=createCORSXhr(url,"get");
//xhr.setRequestHeader("Origin","https://api.shenjian.io/promovie/piaofang?appid=fed023bfdffa5202e08665601d127045")
xhr.onload=function(){
if(xhr.readyState==4){
if(xhr.status>=200 && xhr.status<300 || xhr.status==304)
alert(xhr.responseText);
}else{
alert(" ajax error...")
}
}
};
xhr.onerror=function(){
alert("error code:"+xhr.status)
}
xhr.send(null);
};
sendAjaxRequest()
</script>
网上看到有人这么写,他说他这样可以支持跨域,但是我尝试了一下报的是一样的错
回答:
跨域是服务器端限制的,只有服务端设置了接口可以跨域才可以用 ajax 进行跨域请求。jsonp 之所以能跨域是因为 jsonp 不是 ajax 请求,jsonp 是在 html 中构造 script 标签去请求服务器资源,实际上是一个 get 请求,所以能跨域,跨域问题一般解决方案是在你的静态代码服务端使用 NGINX 进行转发,如果在开发时需要转发,可以用 node 在本地搭一个 proxy 服务器。
回答:
现在跨域都是服务端在帮你跨, 如果你只是前端不用考虑这个问题,jsonp现在不怎么用了 现在有很多中间件 自动化构建工具注册之后就可以帮你完成跨域问题。 我给你介绍几种跨域的方法你可以记住 如果服务端是node的话 header头可以跨域,详细的三句header头忘了。 还可以注册中间件 cors() 这个也可以跨域 还可以是node-fetch 同样可以完成跨域,总而言之跨域这个问题在当下已经不是前端需要太多考虑的了。
回答:
原生的跨域需要服务器配合的吧
建议看一下这个cors跨域
回答:
你这么写只完成了一半的工作咯,cors还需要服务端配合完成才行。
回答:
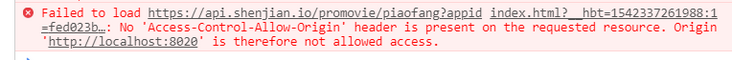
cors需要后端返回相应的header,错误提示中也写了,
No 'Access-Control-Allow-Origin' header is present on the requested resource.
后端返回的响应头中没有Access-Control-Allow-Origin。
然后jsonp不是用的xhr对象发送的请求,具体方法可以去搜jsonp原理
回答:
jquery ajax 那是误导人,JSONP根本就不是ajax,更没有JSONP这种content type
回答:
jsonp和ajax没有一毛钱关系。
只是jquery 封装的jsonp感觉像是ajax似的,给了新手误导。
建议楼主先去弄明白什么是jsonp,再来回头看这个问题就明白了。
回答:
以上是 【Web前端问题】原生js实现ajax的跨域问题 的全部内容, 来源链接: utcz.com/a/142912.html