Java使用Ajax实现跨域上传图片功能
说明 :
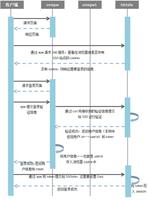
图片服务器是用Nginx搭建的,用的是PHP语言
这个功能 需要 用到两个js文件:
jquery.js和jQuery.form.js
<script type="text/JavaScript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.form.js"></script>
<form id="upload-form" enctype="multipart/form-data" method="post" action="http://u01.madailvxing.cn/images/upload.php">
<input type="file" name="pic[]">
<input type="hidden" name="MAX_FILE_SIZE" value="10000000">
<input type="submit" name="sub" value="上传" onclick="submitImgSize1Upload()">
</form>
<script type="text/javascript">
function submitImgSize1Upload() {
var postData = function( form , callback){
var form = document.getElementById("upload-form");//获取表单的数据
var formdata = new FormData( form );//格式化表单数据
$.ajax({
url: “跨域的url",
type: "post",
data: formdata, //处理表单数据
dataType: 'json',
processData: false,
contentType: false,
//success: function(data){
// alert(data);
// },
// error: function(data){
// console.log(data);
// }
})
$(".submit-btn").on("click",function(){
postData($(this).parents("form")[0]);
})
}
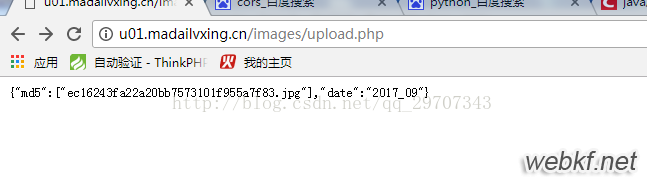
下面是上传成功截图:

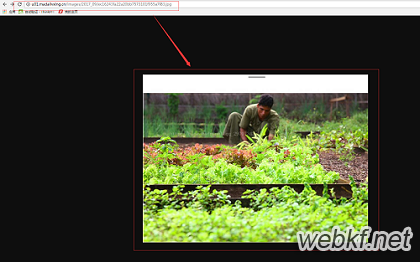
下图是上传成功后访问图片:访问地址:http://u01.madailvxing.cn/images/2017_09/ec16243fa22a20bb7573101f955a7f83.jpg
2017_9:文件夹名
ec16243fa22a20bb7573101f955a7f83:php同事那边随机生成的这张图片的文件名

总结
以上所述是小编给大家介绍的Java使用Ajax实现跨域上传图片功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
以上是 Java使用Ajax实现跨域上传图片功能 的全部内容, 来源链接: utcz.com/p/215886.html