【Web前端问题】请教关于es6的模块化的知识
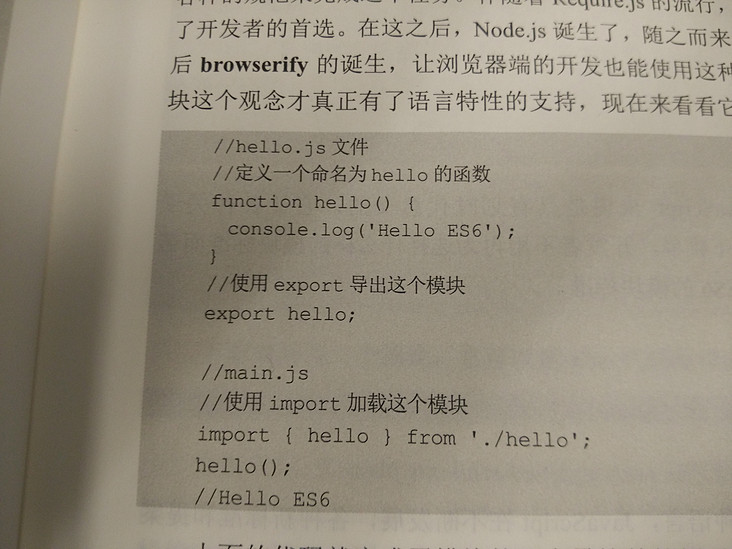
在学es6,看到模块化这里,如下这个东西不知道怎么做demo
我是这样写的
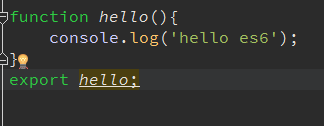
hello.js
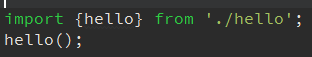
main.js
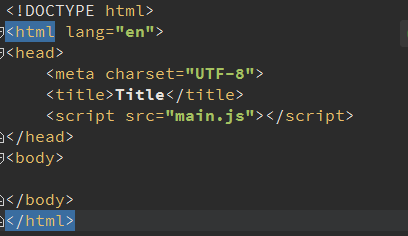
在模块化.html中引入main.js
这三个文件放在同一目录
但报错 Uncaught SyntaxError: Unexpected token import
求教大神
回答:
可以使用babel import暂时还不支持
回答:
es6的语法浏览器暂时不支持,得结合babel,转成es5
回答:
你安装了babel模块了没有?得把es6编译之后才可以,因为浏览器对es6支持不太好
在你的package.json里面加上这个,然后 npm install
"babel-core": "^6.7.2",
"babel-loader": "^6.2.4",
"babel-preset-es2015": "^6.6.0"
看你有个main文件使用webpack打包的吧
webpack配置babel
module: { loaders: [
{
test: /\.jsx?$/,
loader: 'babel',
exclude: /node_modules/,
query: {
presets: ['react', 'es2015']
}
}
]
}
然后试一下可不可以
以上是 【Web前端问题】请教关于es6的模块化的知识 的全部内容, 来源链接: utcz.com/a/142229.html







