【Web前端问题】微信的中自带浏览器如何支持input文件上传调用摄像头???
做一个网页需要在微信浏览器中运行,点击input上传文件,没有摄像头选项,在chrome中就可以。如何在微信浏览器中点击input上传框出现摄像头选项?
回答:
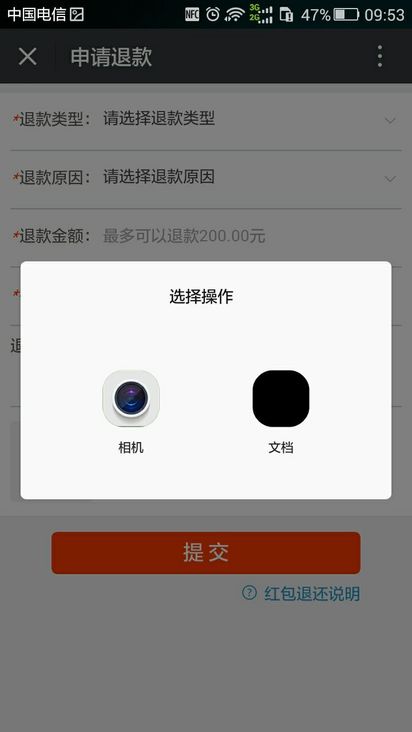
安卓(已测试华为、魅族、小米、oppo)不支持摄像头和多选共存,如果设置图片多选,则无法调起摄像头
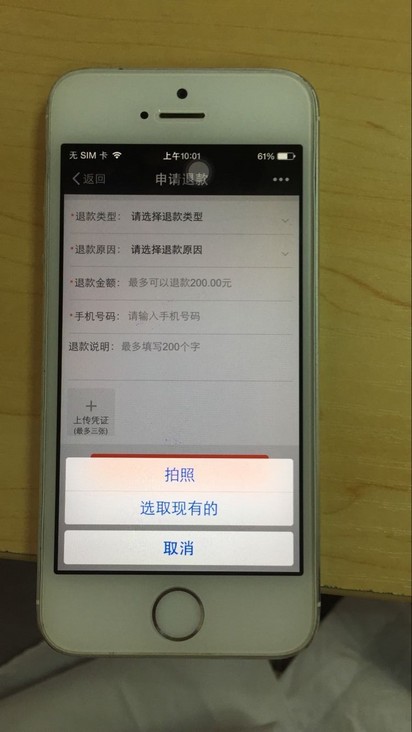
苹果(已测6s,6,5s)支持摄像头和多选共存
回答:
刚刚搞定
<input type="file" capture="camera" accept="image/*" />
demo:
http://hking.me/wechat-camera...
不推荐使用 微信JSSDK
回答:
想使用微信的上传图片功能需要使用微信的jssdk,具体可以参考微信的jssdk文档。
回答:
<input type="file" style="visibility: hidden" capture="camera" accept="image/jpeg,image/gif,image/jpg,image/png" name="" value="" >安卓手机(测试过 华为、小米4均可以打开)
苹果手机
回答:
请使用微信 JSSDK 图像接口:
https://mp.weixin.qq.com/wiki?t=resource...
回答:
我也碰到了同样的问题,不知道是微信的原因,还是我代码的问题,之前没有用户反映文件上传的问题,然后发一次版后有用户反映在OPPO手机在微信里面无法打开相册,在浏览器里面可以,求支招。
回答:



这种弹框统一样式,改成自己设计的能实现么?
以上是 【Web前端问题】微信的中自带浏览器如何支持input文件上传调用摄像头??? 的全部内容, 来源链接: utcz.com/a/142206.html









