

前端性能优化总结
前言最近花了一些时间在项目的性能优化上,背后做了很多工作,但是最后依然没有达到自己想要的结果,有些失望,但是还是记录下自己的执着。性能优化总结:减少请求次数、减小资源大小、提高响应和加载速度、优化资源加载时机、优化加载方式。性能分类对前端工程性能的优化,我觉得...
2024-01-10
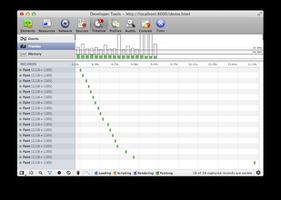
web前端chorme性能优化工具
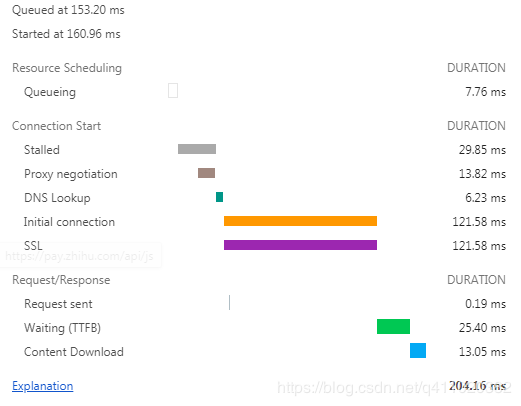
问题场景:在前端日趋工程化的今天,前端性能优化是一名合格的前端工程师必备的技能,那么,如何正确的使用性能分析工具呢?解决方案:性能分析的流程:在开发中我一般使用公司开发的测试脚本-kbase-watcher,可以更加直观的进行页面的优化,大家也可以在网上找到许多类似的插件...
2024-01-10
提高Web性能的前端优化技巧总结
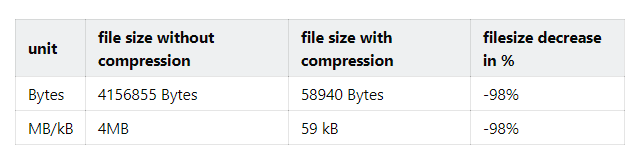
这篇文章讲述可以帮助 改善优化前端的技术,非常有用。主要内容有清理代码、压缩图片、压缩外部资源、使用CDN,以及一些其它方法。这些方法会为你的网站带显著的速度提升和整体性能提升。一. 清理 HTML 文档HTML,即超文本标记语言,几乎是所有网站的支柱。HTML 为网页带来标题、子标题、列表...
2024-01-10
浅谈移动前端性能优化
随着 Html5 的正式定稿,移动前端步入APP世界的步伐也随之加速。目前主流的两大手机系统厂商(google、苹果)都是 Html5 的参与者,所以这两大系统在对 html5 的支持上基本是没什么问题的。然而对于很多开发者来说,也许仅仅是因为使用前的一番可行性分析便放弃这种方案。因为很多资料都叙述着 Html5 ...
2024-01-10
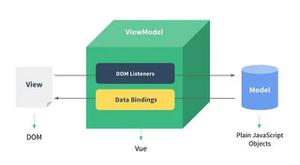
vue性能优化
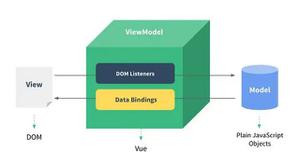
1.运行时优化1.1引入生产环境vue文件开发环境下,Vue 会提供很多警告来帮你对付常见的错误与陷阱。而在生产环境下,这些警告语句没有用,反而会增加应用的体积。有些警告检查还有一些小的运行时开销。当使用 webpack 或 Browserify 类似的构建工具时,Vue 源码会根据 process.env.NODE_ENV 决定是否启用生...
2024-01-10
Web性能优化的几个策略
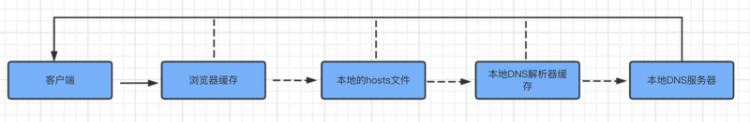
开发人员多了解一些优化技术在进行 web 性能优化之前,我们先重温一下,访问一个页面地址到浏览器渲染完页面,都有哪些过程: 资源请求/获取流程图:资源响应/页面渲染流程图这两张图无需额外解释了,所以 web 性能优化主要是针对这里的过程进行优化,上车:DNS 优化在与服务主机建立...
2024-01-10
Web 网页滚动性能优化
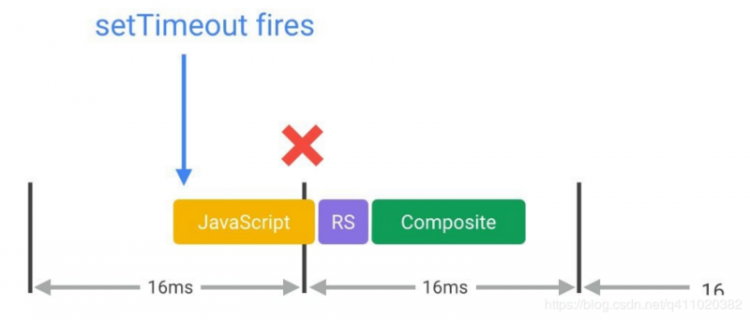
滚动乍看起来和性能毫无关系。毕竟,你的内容都有了样式,静态资源也已开始加载或已经加载完毕,那我们为什么会突然对滚动感兴趣了呢?原因很简单,一旦开始滚动,浏览器就需要把你的网站或应用绘制到屏幕上。这就意味着,我们可以最小化浏览器的绘制工作,将页面性能最大化。当用户使用...
2024-01-10
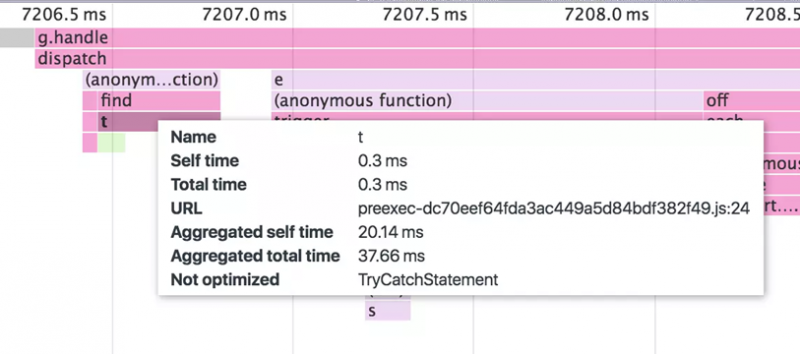
【Web前端问题】前端应用怎样优化性能?
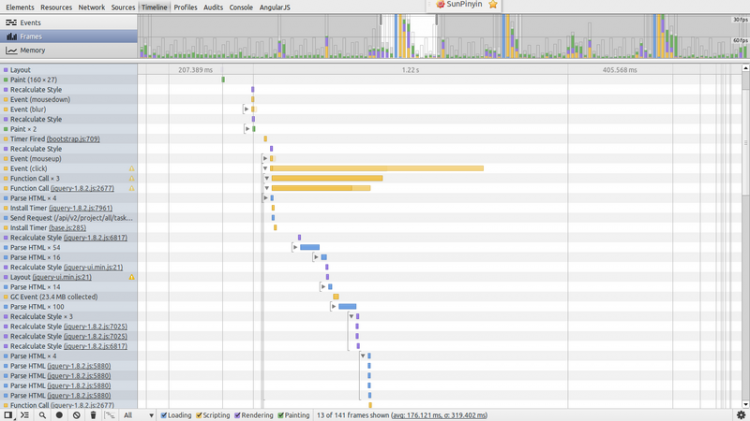
公司项目里遇到的问题, 应该不妨碍发到社区的吧...应用主体基于 Backbone, View 被大量重复, 事件和页面元素在刷新时消耗很大,初步接触 Chrome 的 Timeline, 但还不清楚具体调试的手法,一般网页上的应用, 大量的 JS 代码, 应该怎样优化性能?一个遇到的场景调试中的截图:回答:文章来源:前端性能优化最...
2024-01-10
聊一聊前端性能优化 CRP
什么是 CRP?CRP又称关键渲染路径,引用MDN对它的解释:优化关键渲染路径可以提升首屏渲染时间。理解和优化关键渲染路径对于确保回流和重绘可以每秒 60 帧、确保高性能的用户交互和避免无意义渲染至关重要。如何结合CRP进行性能优化?我想对于性能优化,大家都不陌生,无论是平时的工作还是...
2024-01-10
【JS】前端性能优化(一)
首页专栏javascript文章详情2前端性能优化(一)huangsh发布于 今天 08:08 为什么要做性能优化?性能优化有多重要?网站的性能对于用户的留存率、转化率有很大的影响,直白的说,提高网站的性能可以直接提高网站带来的收益。性能优化的分类前端的性能优化主要分为两类:加载时优化;...
2024-01-10
【JS】前端性能优化(二)
首页专栏javascript文章详情0前端性能优化(二)huangsh发布于 今天 07:36 运行时性能优化1.减少重绘重排浏览器渲染过程解析HTML生成DOM树;解析CSS生成CSSOM规则树;将DOM树与CSSOM规则树合并在一起生成渲染树;遍历渲染树开始布局,计算DOM节点的大小和位置;调用GPU绘制,合成图层;将渲...
2024-01-10
“非主流”的纯前端性能优化
性能优化一直是前端研究的主要课题之一,因为不仅直接影响用户体验,对于商业性公司,网页性能的优劣更关乎流量变现效率的高低。例如 DoubleClick by Google 发现:同时,性能优化学习的不断深入,也同样是一个专业前端工程师的进阶之路。不过,随着 HTTP/2 和 SSR(服务端渲染)的不断普及,早期雅...
2024-01-10
八个技巧,提高Web前端性能
往期精选 ● 架构师高并发高性能分布式教程(4000G) ● 39阶段精品云计算大数据实战视频教程 ● 互联网技术干货视频教程大全【菜单为准】 ● 2017年8月最新Intellij IDEA全套视频教程 ● 程序员如何制作高质量的简历【视频+简历】 ● 两套大型电商实战项目 ● 200本经典编...
2024-01-10
Web前端实现导出功能
本文是用来记录项目中遇到各种业务场景下的导出功能实现。欢迎点赞收藏一、后端返回链接的导出这种导出,我最喜欢了,后端比较有良心,前端很省事。当然在这种场景下,还分两种情况。链接带域名if (res.code == 200) {window.location.href = res.data;}链接不带域名域名是请求后端的域名,不是...
2024-01-10
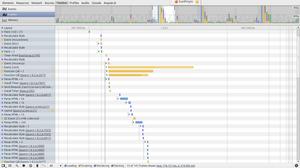
【JS】前端应用怎样优化性能?
公司项目里遇到的问题, 应该不妨碍发到社区的吧...应用主体基于 Backbone, View 被大量重复, 事件和页面元素在刷新时消耗很大,初步接触 Chrome 的 Timeline, 但还不清楚具体调试的手法,一般网页上的应用, 大量的 JS 代码, 应该怎样优化性能?一个遇到的场景调试中的截图:回答文章来源:前端性能优化最佳...
2024-01-10
股票交易APP频繁更新前端性能优化
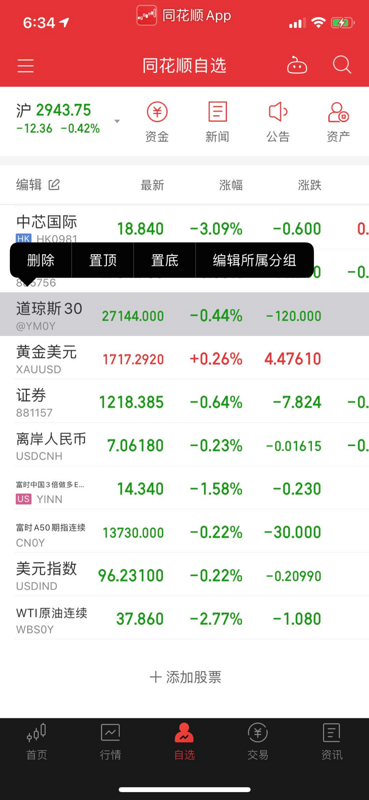
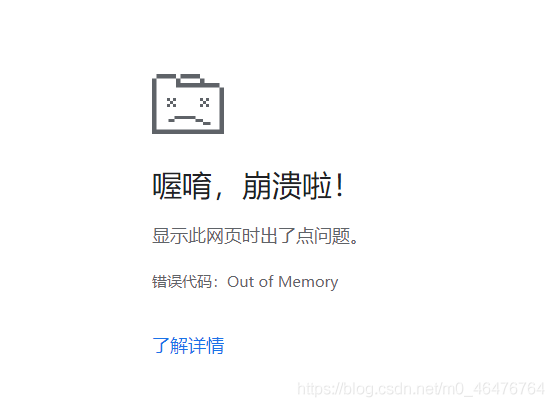
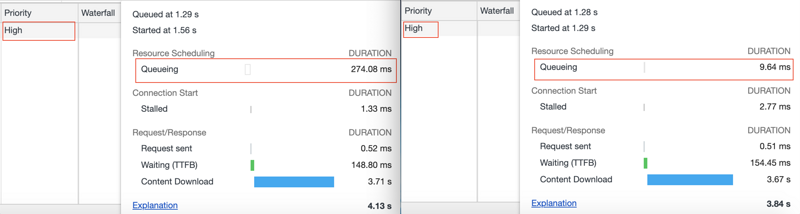
写本文的原因有几位小伙伴最近又来问这个问题,之前帮人解答过一次,今天写下来以后有时间会多写一些解决方案,例如oom了,不用esbuild怎么解决之类的等..正式开始主题:股票交易APP(IM场景前端交互高频更新卡顿)一个正常的股票交易APP,是很复杂的,大都用原生写,但是有的公司没钱啊,...
2024-01-10
Web前端最新性能优化:FP、FCP、TTI、FID等
性能优化相关的文章其实网上挺多,但是大部分都是在讲如何优化性能,也就是讲方法论。但是在实际工作中,如何量化性能优化也是相当重要的一环。今天本文会介绍谷歌提倡的七个用户体验指标(也可以认为是性能指标),每个指标分别根据以下几点讲解:指标本身的作用、测量、推荐时间区间...
2024-01-10
【JS】从这一篇文章入坑前端性能优化
首页专栏javascript文章详情0从这一篇文章入坑前端性能优化superior良某发布于 今天 03:20 前端性能优化的概念web性能概述Web 性能其实就是**页面性能**,一个页面的性能如何,与页面是否可以快速加载,是否允许用户快速开始与之交互,滚动和动画是否流畅等问题有关。为什么要进行性能...
2024-01-10
web性能优化:让页面更快的渲染,优先加载资源
preload 可以指明哪些资源在页面加载的生命周期的早期阶段就开始获取,在浏览器的主渲染机制介入前就进行预加载。这一机制使得资源可以更早的得到加载并可用,且更不易阻塞页面的初步渲染,进而提升性能。preload 提供的好处主要是:将加载和执行分离,可不阻塞渲染和 document 的 onload 事件...
2024-01-10
你可能不知道的9条Webpack优化策略前端森林web进阶
引言webpack的打包优化一直是个老生常谈的话题,常规的无非就分块、拆包、压缩等。本文以我自己的经验向大家分享如何通过一些分析工具、插件以及webpack新版本中的一些新特性来显著提升webpack的打包速度和改善包体积,学会分析打包的瓶颈以及问题所在。本文演示代码,仓库地址速度分析 ????we...
2024-01-10
SQLite 性能优化实例分享
最早接触 iOS 开发了解到的第一个缓存数据库就是 SQLite,后面一直也以 SQLite 作为中坚力量使用,以前没有接触到比较大量数据的读写,所以在性能优化方面关注不多,这次对一个特定场景的较多数据批量读写做了一个性能优化,使性能提高了十倍。大致应用场景是这样:每次程序启动会从服务器拉...
2024-01-10
【Web前端问题】如果在一秒内生成一千个div,怎么性能优化?
用js写动画,子弹发射,一个子弹是一个div,一秒内射一万个,发现页面会卡死,怎么优化性能?回答: 以前看过得一本书里的,直接给你拍照片吧,望采纳回答:标题一千,内容一万。只要你还依赖浏览器自己去解析DOM,性能优化是有上限的。我觉得你最好先说说你现在的方案是什么,这才好...
2024-01-10
vue 多级嵌套数组渲染性能优化
最近遇见一个问题,移动端一个页面展示折叠展示数据,具体要展示多个区域,每个区域下面有不同业务人员,每个业务人员有自己的客户,每个客户又有不同的记录,即这个页面要渲染一个4层的数组。具体页面展示类似为:1-区域数据2-区域下属业务员及其客户数据 拿到页面的时候,我...
2024-01-10
【JS】快速优化 Web 性能的10 个手段
本人已经过原作者制授权翻译。最近开源了一个 Vue 组件,还不够完善,欢迎大家来一起完善它,也希望大家能给个 star 支持一下,谢谢各位了。github 地址:https://github.com/qq44924588...在这篇文章中,主要介绍10种快速提高网站性能的方法,你只需5分钟内就可以将它应用到你的网站上,废话不多说,让...
2024-01-10

