【Web前端问题】js 连续赋值
var a = {n: 1} var b = a;
a=a.x={n:2};
// a.x=a={n:2};
a.y={n:3};
a.z=a={n:4};
console.log(a); //{n:4}
console.log(a.x); //undefined
console.log(b); //{
// n:1,
// x:{
// n:2,
// y:{
// n:3
// },
// z:{
// n:4
// }
// }
//}
console.log(b.y); //undefined
可以解释下为什么b的结果是上面显示?
回答:
相似问题:javascript 连等赋值问题
回答:

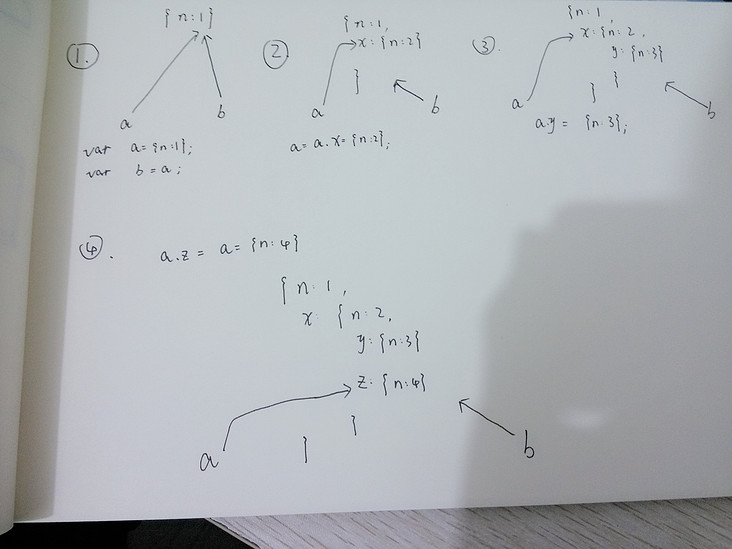
大致可以用这张图片描述这个过程,注意 b 始终是保存着“最大”的那个对象
回答:
简单来说,a=a.x这一句给a重新赋值了,它自然就跟之前的a完全不一样了
以上是 【Web前端问题】js 连续赋值 的全部内容, 来源链接: utcz.com/a/140678.html








