【Web前端问题】Vue3如何在挂载到全局的插件中使用第三方UI库
需求是一个全局的登录弹窗
在vue2我是extend一个子类,实例化后挂在全局,并把显示弹窗的方法挂在在原型上。
vue2这样写
// plugins/LoginDialog.jsimport LoginDialogCom from "@/components/LoginDialog.vue";
export default {
install: function (Vue) {
const LoginDialogConstructor = Vue.extend(LoginDialogCom);
const instance = new LoginDialogConstructor();
instance.$mount(document.createElement("div"));
document.body.appendChild(instance.$el);
Vue.prototype.$loginDialog = () => {
instance.loginVisible = true;
};
},
};
vue3没有extend,我这样写
// plugins/LoginDialog.jsimport LoginDialogCom from '@/components/LoginDialog.vue';
import { createApp } from 'vue';
export default {
install: (app) => {
const instance = createApp(LoginDialogCom).mount(
document.createElement('div')
);
document.body.appendChild(instance.$el);
app.config.globalProperties.$loginDialog = () => {
instance.loginVisible = true;
};
}
};
// main.js
createApp(App).use(Antd).use(loginDialog).mount("#app");
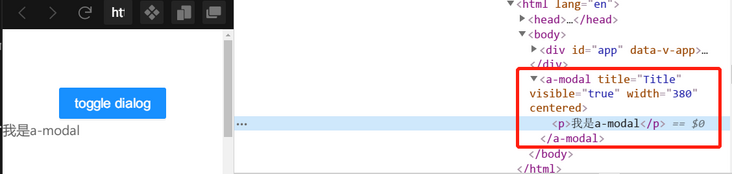
被挂载的LoginDialogCom中使用了antdv的模态框,但a-modal无法正确被加载(Failed to resolve component: a-modal),查看elements还是a-modal标签
image.png1128×268 30.4 KB
访问↓查看代码
https://codesandbox.io/s/sleepy-tdd-4ycsb
回答:
你这样写是有问题的,LoginDialog.js 另外调用createApp,你ant组件只在main.js里面创建的app注册过。你应该使用app.defineComponent创建挂载组件
回答:
import { createVNode ,render} from 'vue' const body = document.body;
const root = document.createElement("div");
body.appendChild(root);
root.className = "custom-root";
export default {
install(app){
let div = document.createElement("div");
root.appendChild(div);
// com 为自己写的组件, SoltChild 可以是自己的子组件 ,也可以不传
let vm = createVNode(com,{},{
// slots
default:()=>createVNode(SoltChild)
});
vm.appContext = app._context; // 这句很关键,关联起了数据
render(vm,div);
}
}
vm.appContext = app._context 加上这句,就没问题了
以上是 【Web前端问题】Vue3如何在挂载到全局的插件中使用第三方UI库 的全部内容, 来源链接: utcz.com/a/140697.html









