【Web前端问题】chrome开发中工具中为什么会显示没有引入的.less文件?

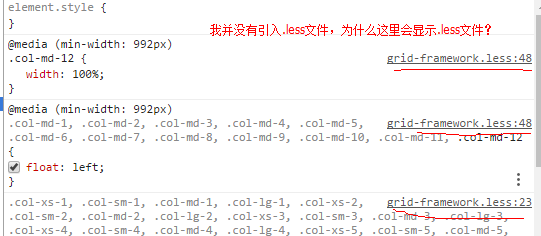
如图,我只引入了bootstrap.css的文件,并没有引入相应的.less的文件,甚至我的项目中就没有less的文件,为什么谷歌浏览器中显示的css样式定义的位置是在.less文件中?
回答:
通过Source map进行映射的
什么是Source map?
简单说,Source map就是一个信息文件,里面储存着位置信息。也就是说,转换后的代码的每一个位置,所对应的转换前的位置。
有了它,出错的时候,除错工具将直接显示原始代码,而不是转换后的代码。这无疑给开发者带来了很大方便。
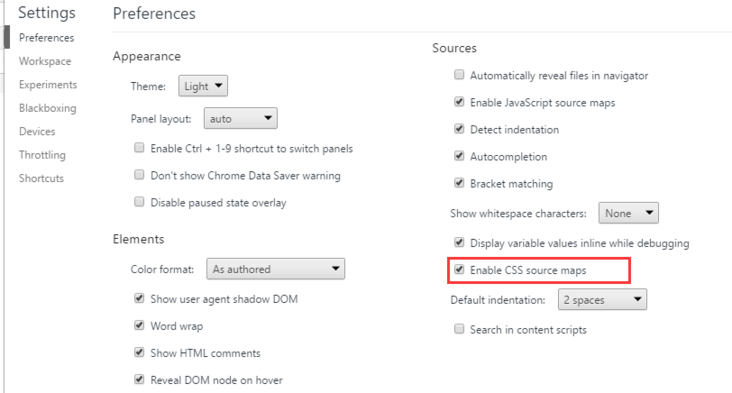
至于你的疑问,因为Chrome默认是开启source map功能的,可以通过F12——>Settings——>Sources查看。
回答:
你可以复制下这个less的地址看引用地址是哪里的,我认为是bootstrap自己内置的,和外部引用无关。可以在相关的js里面看有没有踪迹。
以上是 【Web前端问题】chrome开发中工具中为什么会显示没有引入的.less文件? 的全部内容, 来源链接: utcz.com/a/140672.html









