【Web前端问题】移动端商品加载页商品div高度不一致导致错位求解决方案
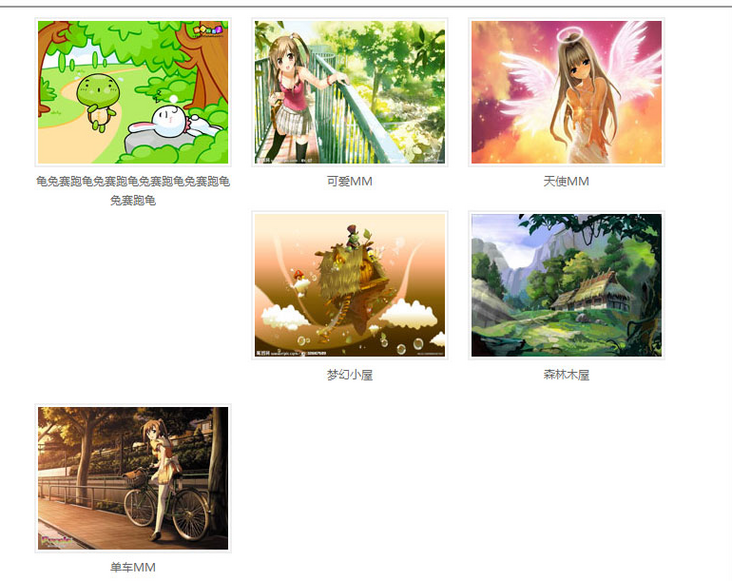
大致效果如图所示,一个移动端APP商品页,由于展示商品的产品描述如商品名,价格等不一致,有的商品div多出一行文字导致整个页面错位,请问如何解决这个问题?PS:不加固定高度
第二个问题就是如何只加载当前屏幕下的商品,只有用户继续向下滚动的时候才继续加载
回答:
如果是边框问题,可以试试
*{
-webkit-box-sizing: border-box;-moz-box-sizing: border-box;
box-sizing: border-box;
}
如果是下面字体过多导致,建议给下面的文字那块固定一个宽高
回答:
1、你可以尝试使用瀑布流的方式获取当前商品的总高度判断一下
2、你的第二个问题,是现在常见的图片懒加载,你可以自己添加判断条件进行设计
回答:
页面错位问题,题主的页面布局主要是由于当一行文字过多时导致,可以用文本截断解决。
text-overflow: ellipsis;滚动加载图片。也是推荐图片懒加载。具体的做法可以参考这篇文章懒加载图片?不要依赖 JavaScript !。我跟着这边文章学习的懒加载,感觉现在完全理解并能实现了了。
以上是 【Web前端问题】移动端商品加载页商品div高度不一致导致错位求解决方案 的全部内容, 来源链接: utcz.com/a/139538.html