浅谈关于vue中scss公用的解决方案
简述
最近由于项目要求查阅了很多关于scss公用的文章,以下只是对那些文章进行简单的总结
解决方法
a.当我们要使用scss文件的共用时,首先我们就要想到如何应当如何编辑scss文件,比如降低scss文件的变量与混入的耦合,我们可以将scss文件中的变量和混入分离开来使用单独的文件存储,此外还可以编写一些默认样式的scss文件 。
variable.scss:存储scss变量的文件
@charset 'utf-8';
$bg:skyblue;
$w:100px;
$h:100px;
$tsize:50px;
$w2:200px;
$h2:200px;
mixin.scss:存储scss混入的文件
@charset 'utf-8';
@mixin wh($w,$h) {
width: $w;
height: $h;
border: 1px solid red;
}
base.scss:存储默认样式的scss文件
@charset 'utf-8';
.test{
border: 5px solid pink;
height: 100px;
width: 100px;
}
b.现在最关键的是如何让vue组件也能用使用我们定义的公用的scss文件 ,当然我们也可以在每个组件中使用import语句导入相应的scss文件,但是这样会导致代码臃肿,难以维护。所以我们可以借助相关工具来解决这个问题。
a.方法1
如果使用的是vue-cli的版本是比较低的版本,我们可以通过使用 sass-resources-loader这个插件,修改vue-cli的目录下build/utils.js 。从而实现scss文件的共享。
步骤1:首先安装sass-resources-loader这个插件。
npm i sass-resources-loader --save-dev
步骤2:修改build文件夹下的utils.js文件,找到return选项,修改它的scss属性进行入下配置,其他不用改变。
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
sass: generateLoaders('sass', { indentedSyntax: true }),
//修改这个scss属性
scss: generateLoaders('sass').concat({
loader:'sass-resources-loader',
options:{
resources:[
path.resolve(__dirname,'../src/assets/variable.scss'),
path.resolve(__dirname,'../src/assets/mixin.scss'),
path.resolve(__dirname,'../src/assets/base.scss')
]
}
}),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}
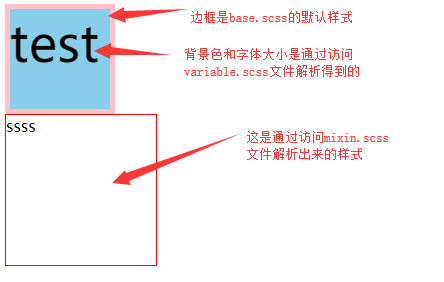
步骤3:测试阶段,新建一个Test.vue组件,进行入下配置
<template>
<div>
<!-- test类的默认样式 -->
<div class="test">
test
</div>
<div class="box2">
ssss
</div>
</div>
</template>
<style lang="scss">
.test{
//访问公共的scss变量
font-size:$tsize;
background: $bg;
}
.box2{
//访问公共的scss混入
@include wh($w2,$h2)
}
</style>

b.方法2
如果使用的vue-cli的版本是高版本的,那么可以直接修改vue.config.js这个文件的css.loaderOptions选项,就可以让每个组件使用公用的scss文件了。
步骤1:同样首先安装sass-resources-loader这个插件。
npm i sass-resources-loader --save-dev
步骤2:在项目主目录下新建一个vue.config.js配置文件。大概的配置参考这篇文章
const path=require('path')
module.exports={
publicPath: process.env.NODE_ENV === 'production' ? '/public/' : './',
assetsDir:'assets',
indexPath:'myIndex.html',
filenameHashing:false,
productionSourceMap: false,
css: {
loaderOptions: {
sass: {
//依次导入的公用的scss变量,公用的scss混入,共用的默认样式
prependData: `
@import "./src/assets/css/variable.scss";
@import "./src/assets/css/mixin.scss";
@import "./src/assets/css/base.scss";
`
}
}
}
}
步骤3:测试阶段,和方法一的步骤3一样。
c.方法3
如果使用的vue-cli的版本是高版本的,那么可以直接修改vue.config.js这个文件的chainWebpack这个属性来实现多个scss文件的公用。
步骤1:同样首先安装sass-resources-loader这个插件。
npm i sass-resources-loader --save-dev
步骤2:在项目主目录下新建一个vue.config.js配置文件。大概的配置参考这篇文章
const path=require('path')
module.exports={
publicPath: process.env.NODE_ENV === 'production' ? '/public/' : './',
assetsDir:'assets',
indexPath:'myIndex.html',
filenameHashing:false,
productionSourceMap: false,
chainWebpack:config=>{
const types=['vue']
types.forEach(type=>{
config.module.rule('scss').oneOf(type).use('style-resource')
.loader('style-resources-loader')
.options({
patterns:[
//公用的scss变量
path.resolve(__dirname,'./src/assets/css/variable.scss'),
//公用的scss混入
path.resolve(__dirname,'./src/assets/css/mixin.scss'),
//共用的默认样式
path.resolve(__dirname,'./src/assets/css/base.scss')
]
})
})
}
}
步骤3:测试阶段,和方法一的步骤3一样。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 浅谈关于vue中scss公用的解决方案 的全部内容, 来源链接: utcz.com/p/236771.html