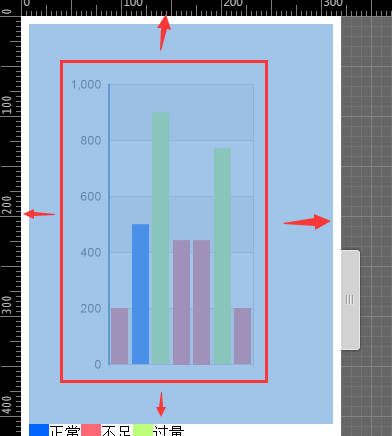
【Web前端问题】【ECharts.js图表】在手机上柱状图周边有很大空白处,图表看起来好窄,不好看,怎么把空白处去掉呀?

回答:
这样需求我也遇到过,文档在http://echarts.baidu.com/doc/doc.html部分。
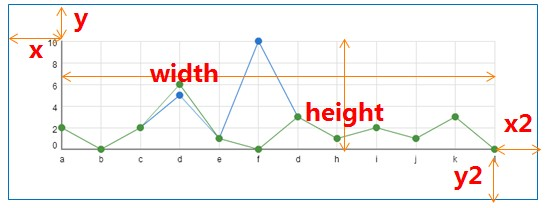
最终要的4个属性是x,y,x2, y2,可以看成padding-left, padding-top, padding-right, padding-bottom;
回答:
RTFM.....
回答:
这样简单的,完全可以用canvas开发的,复杂的用组件
回答:
Honwhy说的对!!!
以上是 【Web前端问题】【ECharts.js图表】在手机上柱状图周边有很大空白处,图表看起来好窄,不好看,怎么把空白处去掉呀? 的全部内容, 来源链接: utcz.com/a/139537.html







