【Web前端问题】微信和qq内置浏览器是否支持flex
都说微信和qq内置浏览器不支持flex,我写了个页面,在微信里跑了一下,发现确实是这样。
但是为什么qq会员充值页面里的flex在微信和qq内置浏览器内是支持的呢?
如下:
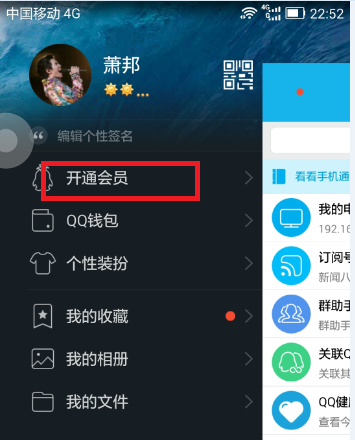
1.登录手机qq, 打开左边的抽屉式菜单,选择“开通会员”,会跳转到一个html5页面(请忽略我的昵称,呵呵)

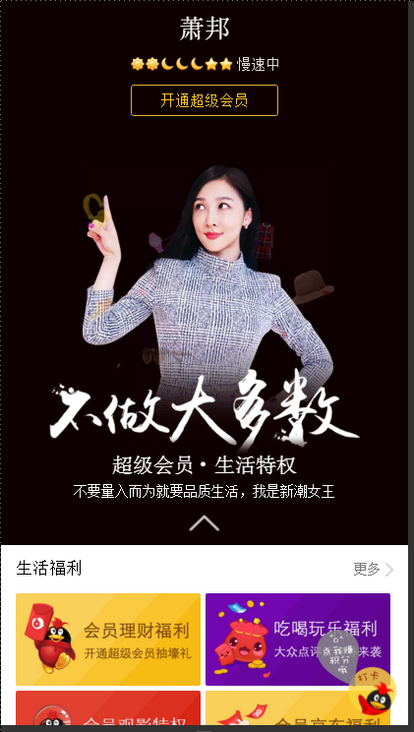
2.这个页面充斥着大量的flex,比如最下面的一个导航栏
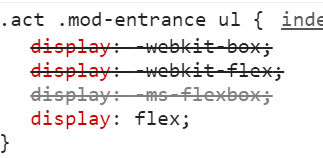
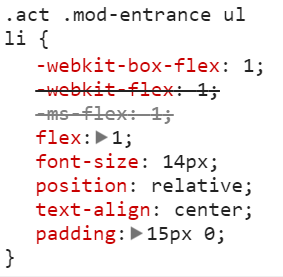
3.这个导航栏是由四个li组成的,ul通过用display:-webkit-flex使4个li排成一排,这在代码里写的清清楚楚

复制这个页面的地址到微信中,打开也显示正常
4.那么问题来了,是不是说qq和微信内置浏览器已经支持flex了呢? 为什么我照着这个样子写,却在微信和qq中显示不正常呢?该加的前缀我也加了啊,webkit-box-也加了啊!
好困惑,请哪位同仁有过这方面经验的告知一下,谢谢!
回答:
微信浏览器是可以支持flex的。我猜题主遇到我以前的问题:以为给display加上-webkit-就万事大吉。
但事实上justify-content这些属性也要加-webkit-的。
附上我自己的一段样式。亲测有效。
.flexbox { display: -webkit-flex;
display: flex;
-webkit-flex-flow: row nowrap;
flex-flow: row nowrap;
-webkit-justify-content: center;
justify-content: center;
align-items: center;
}
.flexbox > .item {
display: -webkit-flex;
display: flex;
-webkit-align-self: center;
align-self: center;
}
回答:
你可以下载一个qq浏览器可以调试微信里面的h5,微信支持旧版的flex
回答:
我一直用着没发现不支持
回答:
现在不要用,不然会后悔,我问过了,QQ浏览器至少明年才支持,然后才上QQ和微信。
回答:
webkit-box 可以,移动端要新旧都兼容,部分手机兼容新版,部分是旧版,写的时候注意display
回答:
在移动端开发中,并不是所有的浏览器,webview,微信等各种版本都支持标准的flex,
但是基本上都会支持-webkit-box,所以flex.css的主要作用是保证每一个属性都能支持标准flex或旧版本的-webkit-box。
由于flex.css采用了autoprefixer编译,所以能够保证在浏览器不支持标准flex布局的情况下,
回滚到旧版本的-webkit-box,保证移动设备中能呈现出一样的布局效果。
https://github.com/1340641314/flex
以上是 【Web前端问题】微信和qq内置浏览器是否支持flex 的全部内容, 来源链接: utcz.com/a/138396.html









