【Web前端问题】JavaScript中object和Object有什么区别
JavaScript中object和Object有什么区别,为什么用typeof检测对象,返回object,而用instanceof 必须要接Object呢
回答:
这个问题和我之前遇到的问题非常相似,我认为这里有两个问题需要解决,一个是运算符new的作用机制,一个是function关键字和Funtion内置对象之间的区别。看了一些前辈的博客和标准,这里帮提问者总结一下。
1.new
new运算符的作用是创建一个对象实例。这个对象可以是用户自定义的,也可以是带构造函数的一些系统自带的对象。如果 new 表达式之后的构造函数返回的不是JavaScript内置的引用对象(Object,String等)new会创建一个匿名对象并返回;如果是内置引用对象或者原始类型就会覆盖匿名对象。(无 return 时其实为 return 原始类型 undefined)。new运算符详细介绍
2.function和Function
ECMAScript 的Function实际上就是一个功能完整的对象。而function这个关键字是用来创建所有对象的构造函数或者普通函数要用的关键字ECMAScript如何定义类和对象,提问者var a=new function(){}实际上是用构造函数的方法创建了一个匿名对象的实例,而并不是系统内置对象Function的实例,所以a instanceof Function返回false,typeof返回"object"。
那么什么时候typeof返回"function"呢?当它真的是一个函数名的时候。
`function a (){}//undefined
typeof a
//"function"`
回答:
typeof 和 instanceof 这两个功能就是完全不一样的运算符。typeof 是为了检查数据类型,instanceof是为了看一个变量是否是某个对象的实例。
typeof 的目的,是检查数据类型,而它的输出,非常确定的只有如下几个:
undefined
object
boolean
number
string
function
symbol(新)
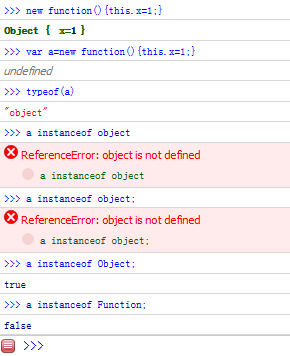
typeof 返回的结果,是一个字符串。只要检查的变量是一个对象,或者是 Null,那它就会返回 object,这当然不够精确,所以有了 instanceof。
因为不存在 object 这个对象,所以会提示你 object is not defined 。而 Object 是 JavaScript 中一个重要的对象,其它对象都是基于它的,包括你创建的函数。你创建 a 的时候,使用的是 new 关键字,这相当于是一个 Function 引用类型的实例。所以 a instanceof Object 就会是 true。
回答:
http://blog.sina.com.cn/s/blog_532751d90100iv1r.html
回答:
区别是Object 是一种对象类型, "object"是一个字符串
回答:
Object 是一个构造函数,object 你不定义的话不存在这么一个东西。
回答:
Object是JS内置的函数function Object(){},而object是我们主观意识的对象,当我们使用instanceof时后面需要跟进作为判断的对象类型,而这个类型就是内置的Object,Object和object主要区别是JS命名上的区别。
回答:
typeof返回的是一个代表基本类型的字符串,"object"只是返回的一个字符串而已。Object是JS内置的构造函数,是真实存在的一个函数对象。所以"object"和Object没有什么关系。
回答:
Object是对象,而object只是一个字符串。ECMAScript中的对象其实就是一组数据和功能的集合,对象可以通过执行new操作符后跟要创建的对象类型的名称来创建。但是创建爱你Object类型的实例并为它添加属性和方法,就可以常见自定义对象。var s = new Object();
以上是 【Web前端问题】JavaScript中object和Object有什么区别 的全部内容, 来源链接: utcz.com/a/138394.html





