微信浏览器ios点击输入框后整个页面消失?
遇到一个很诡异的问题:
项目是用的vue框架,有一个表单页面,点击input元素的时候,ios软键盘弹出后会出现页面消失的情况...但是当前选中的输入框焦点还在。(浏览器" title="微信浏览器">微信浏览器上)
页面代码如下:
<div id="add_addr"> <header class="header">
<div class="flex f_relative head_box">
<em class="h_l_icon" onclick="history.back(-1)">
<img src="../../../static/mallHtml/images/back.png"/>
</em>
<h5 class="t_center t_o">新建收货地址</h5>
<em class="h_r_icon" @click="add_new">保存</em>
</div>
</header>
<!--添加地址-->
<div class="min_box">
<div class="page_block a_addr_list">
<div class="a_addr_item flex">
<label>收货地址</label>
<span class="flex f_relative">
<i class="l_icon"></i>
<input placeholder="请点击添加地址(必填)" @click="get_map" readonly="readonly" v-model="addOne.address"/>
<i class="r_icon"></i>
</span>
</div>
<div class="a_addr_item flex">
<label>门牌号</label>
<span class="flex">
<input placeholder="门牌号" v-model="addOne.number"/>
</span>
</div>
<div class="a_addr_item flex long">
<label>联系人</label>
<span class="flex">
<p><input placeholder="您的姓名" v-model="addOne.realname"/></p>
<p class="flex"><em class="flex" v-bind:class="{'sel':addOne.sex_ind==0}" @click.stop="add_sex(0)"><i></i>先生</em><em class="flex" v-bind:class="{'sel':addOne.sex_ind==1}" @click.stop="add_sex(1)"><i></i>女士</em></p>
</span>
</div>
<div class="a_addr_item flex">
<label>手机号</label>
<span class="flex">
<input placeholder="联系电话" v-model="addOne.mobile"/>
</span>
</div>
</div>
</div>
</div>
以下是截图:
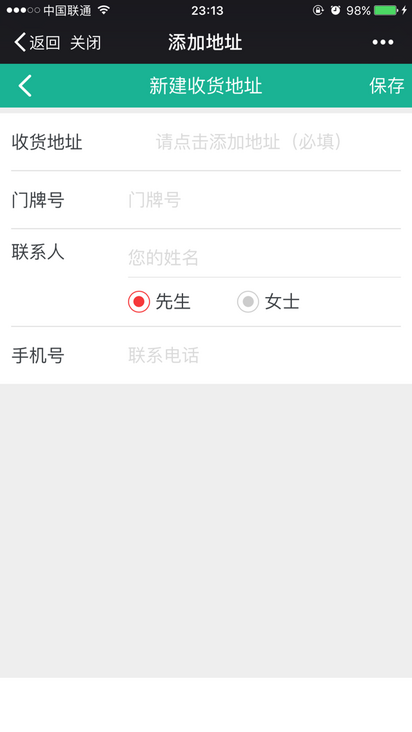
正常时(未点击时)
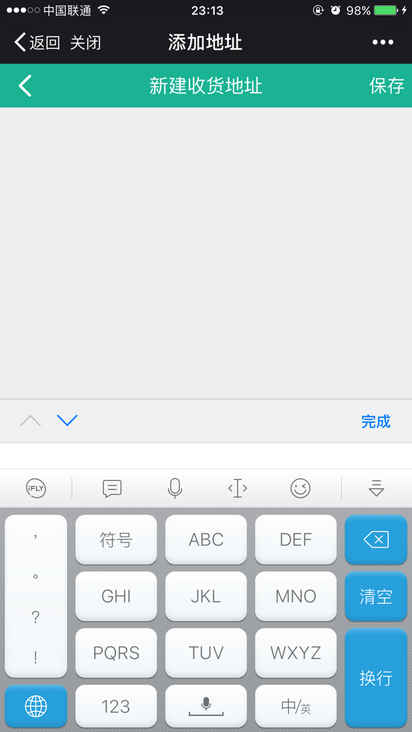
点击后出问题:
有没有知道原因的?
回答:
同问!一样的问题 用的react
回答:
解决了吗?大兄弟,原生的h5页面在ios上也遇到同样的问题,是部分标签不兼容的问题吗?还是样式不兼容,微信qq的内置浏览器就是个坑。
以上是 微信浏览器ios点击输入框后整个页面消失? 的全部内容, 来源链接: utcz.com/p/187594.html








