【Web前端问题】Axios在手机网页上进行跨域请求失败,HTTP状态码返回0
项目说明:使用Vue框架,Ajax请求使用Axios,后端已经设置CORS
在跨域的情况下,在PC浏览器访问是没有问题的,可以正常获取数据
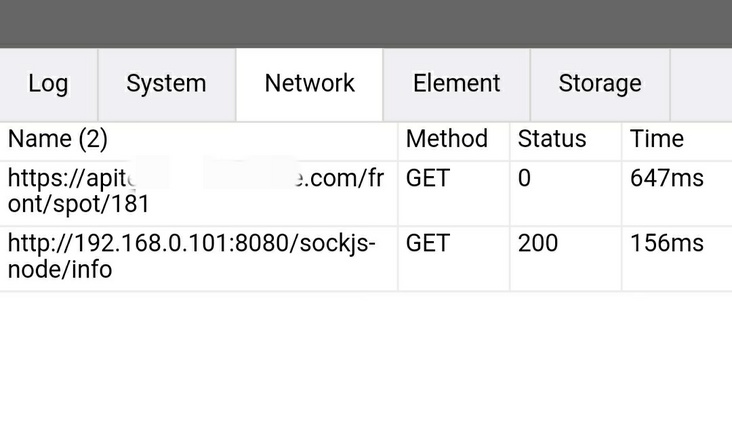
而在手机上的浏览器返回的HTTP状态码" title="HTTP状态码">HTTP状态码是0,不能获取数据,如图所示:

首先为了证明是跨域的问题导致,我在自己的服务器上进行了同源请求,在手机端是没有问题的,可以正常获取数据,这就可以证明了是跨域导致的情况
与此同时,为了证明是Axios相关,我分别用原生Ajax和JQuery进行跨域请求,在手机端也是没有问题的。
那么可以总结成:在跨域情况下,Axios在移动端请求有问题
所以我现在想到的处理办法有两个:
第一个是不进行跨域请求,但是这个受限于后端,因为网页是要存放在后端的服务器,而一般api的域名是二级域名,所以对于二级域名也是属于跨域请求,所以这个方法放弃
第二个是不用Axios请求,用原生的Ajax请求或者Jquery,但是这样的话就少了很多功能。
我想请问一下,用Axios进行跨域请求,在移动端为什么会出现这种情况!谢谢各位大佬解答。
补充说明:在微信内置的QQ浏览器和手机chrome可以正常请求,在UC和单独QQ浏览器则请求失败
回答:
不好意思,让大家久等了,没想到也有这么多人遇到了这个问题。
在上文中我也提到了是用 CORS 来解决跨域的问题
虽然目前我是解决了这个问题,但是目前还没找出原因,解决这个问题就让后端改了一行代码access-control-allow-headers: * // error
上面这个headers不能设置为 *,要设置具体字段,如下access-control-allow-headers: Content-Type // right
回答:
后端允许跨域即可,其次,跨域是受限于浏览器的同源策略,换 jQuery 并不能解决问题。
回答:
换 fly.js 试试
回答:
原因可能是https的网页请求http的数据,或者是http的网页请求https的数据。但是这个再ios里面不会报错,安卓正常。
回答:
请问问题解决了吗
回答:
同求解决方案
回答:
请问解决没~~,在线等
回答:
我也遇到这个问题了请问是怎么解决的呢
回答:
我也遇到这个问题,我是在window 对微信客户端 出现。后端已经设置了跨域,前后端都是https。并且尝试将access-control-allow-headers: * 改成access-control-allow-headers: Content-Type, 也没用
以上是 【Web前端问题】Axios在手机网页上进行跨域请求失败,HTTP状态码返回0 的全部内容, 来源链接: utcz.com/a/138398.html