【Web前端问题】js中的for循环相关问题?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
</head>
<body>
<div id="test">
<span>0</span>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>
<script type="text/javascript">
window.addEventListener("load",init,false);
function init(){
spans=$("test").getElementsByTagName("span");
for(var i=0;i<spans.length;i++)
{
spans[i].onclick=function(){
alert(i);
}
}
}
function $(id){
return document.getElementById(id);
}
</script>
为什么单击0 1 2 3弹出的警告框都是4?
回答:
所有span的点击事件绑定的其实是同一个函数对象,因此显示的也是最后的i值
回答:
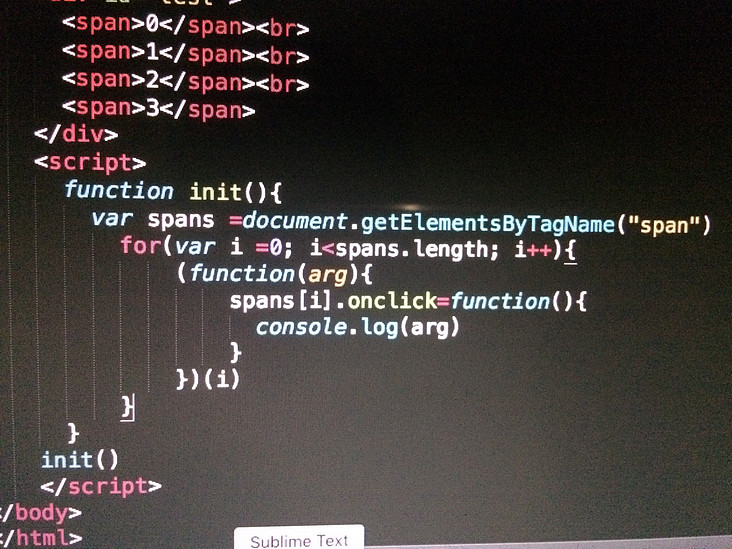
点击事件上的i是循环完的i也就是4,如果要拿到0123可以写个闭包函数
回答:
 因为在函数里没有保存变量i 所以才会输出4
因为在函数里没有保存变量i 所以才会输出4
回答:
重覆提问了。
请见下面这篇中的答覆,有概念与解决方式:
https://segmentfault.com/q/10...
回答:
因为i的作用域在init函数内,循环赋值结束后i的值是4,因此alert的也是4.
回答:
代码读完之后 i变为4 你触发点击事件在之后才进行 所以你点击的时候 i=4
回答:
嗯,这是很常见的闭包问题
在for循环中循环每一个元素,为它们的click事件分别绑定一个函数
这个函数会 alert 出 i 的值,这个时候只绑定了函数而没有立即执行,直到for 循环结束,这个时候 i 的值为 4
当你点击第 j 个元素时候,这个时候执行了绑定函数,然而这个时候 i 的值已经变成了 4,所以无论你点击哪一个都是 alert 4
以上是 【Web前端问题】js中的for循环相关问题? 的全部内容, 来源链接: utcz.com/a/136074.html








