【Web前端问题】在js中,各种获取屏幕宽度的方式有什么区别?
就比如
window.innerHeigthdocument.clientHeight
等等
他们之间有什么区别,又如何去记忆呢?
回答:
Reference:


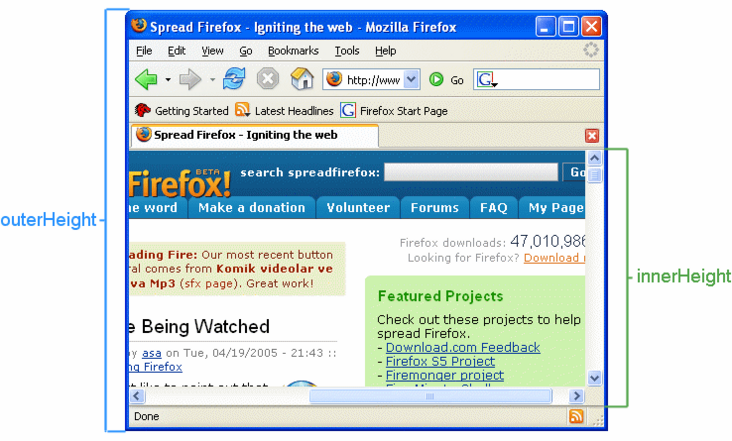
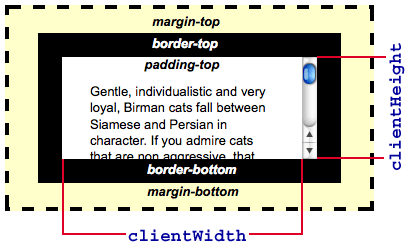
从上面的两个图中,可以看出:
element.clientHeight只包括padding而已.你可以给document设置CSShtml: { margin-top: 100px}.
然后比较document.documentElement.clientHeight和window.innerHeight是不同的.
回答:
document.clientHeight,document没有这个吧,是document.documentElement.clientHeight
你可以参考这篇文章:链接描述
以上是 【Web前端问题】在js中,各种获取屏幕宽度的方式有什么区别? 的全部内容, 来源链接: utcz.com/a/136101.html







