【Web前端问题】使用jquery ui 拖拽排序的时候,如果里面的元素高度不一样怎么让元素紧凑排列?
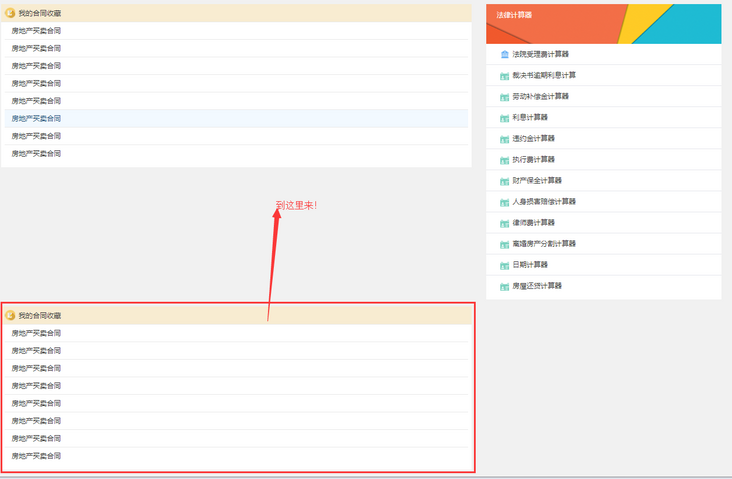
我在使用jquery ui 拖拽排序的时候,发现里面的div模块的高度不一样,怎么让div紧凑排列?
求高手赐教!!!

$( "#sortable").sortable({ cursor: "move",
opacity: 0.6, //拖动时,透明度为0.6
revert: true, //释放时,增加动画
});
$( "#sortable").disableSelection();
怎么修改啊?求高手赐教!!!
以上是 【Web前端问题】使用jquery ui 拖拽排序的时候,如果里面的元素高度不一样怎么让元素紧凑排列? 的全部内容, 来源链接: utcz.com/a/135879.html









