【Web前端问题】video全屏后我写的一个a标签被盖住了
未全屏的情况下能看到我的按钮“标清”。
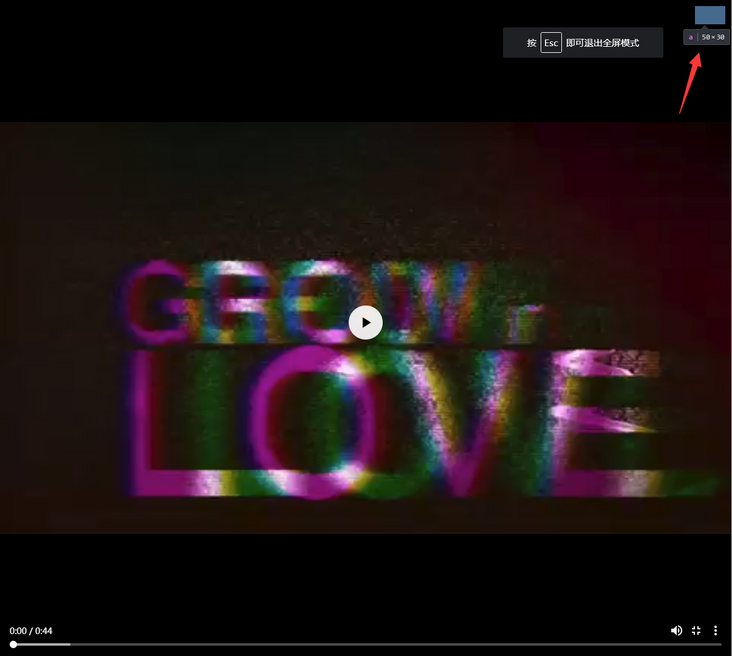
全屏的情况下看不到我的按钮“标清”,如图:
如何解决,在线等待
回答:
给“标清”设置 z-index:2147483647, 并将这个元素放到video标签" title="video标签">video标签后面。
<video></video><a>标清</a>
原因: 视频全屏后,它的z-index被被设置为最大值,chrome和ie下是2147483647,超过这个值的z-index会被默认置为最大值。
所以,若a在video前,他们两个具有相同的z-index,a被video挡住。反之,a会在video上面。
全屏后,标清按钮是不能被点击的。
解决方案是:捕获到全屏时的点击事件,判断点击发生的位置是否在“标清”按钮上,然后触发“标清”的click事件。
$(document).click(function(event) { if(isFullScreen()) {
console.log(event.originalEvent);
var $button = $('.videoModal a');
var btnOffset = $button.offset();
var buttonWidth = $button.outerWidth();
var buttonHeight = $button.outerHeight();
if((event.screenX >= btnOffset.left && event.screenX <= btnOffset.left + buttonWidth) &&
(event.screenY >= btnOffset.top && event.screenY <= btnOffset.top + buttonHeight)) {
$button.trigger('click');
return false;
}
}
});
function isFullScreen() {
var fullscreenElement =
document.fullscreenEnabled
|| document.mozFullscreenElement
|| document.webkitFullscreenElement;
var fullscreenEnabled =
document.fullscreenEnabled
|| document.mozFullscreenEnabled
|| document.webkitFullscreenEnabled;
if (fullscreenElement == null)
{
return false;
} else {
return true;
}
}
回答:
给video设置一个较低的z-index,如果两个元素的级别不同的话,记得把各自父元素的z-index也设置好
回答:
啊啊啊,你解决了吗
以上是 【Web前端问题】video全屏后我写的一个a标签被盖住了 的全部内容, 来源链接: utcz.com/a/135900.html