jQuery lightBox 灯箱效果图片展示插件
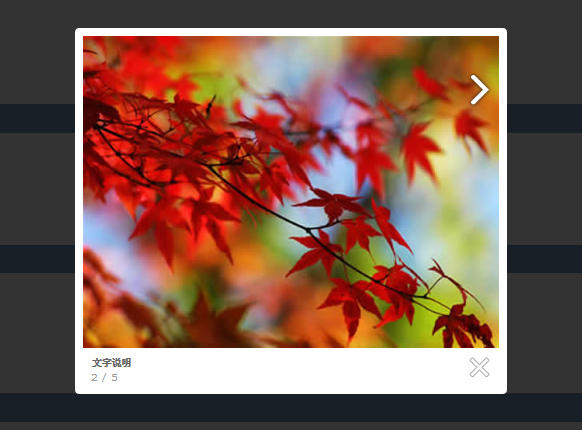
Lightbox JS 是一个简单而又谦恭的用来把图片覆盖在当前页面上的脚本,就是一个页面上的弹出式对话框的组件,它能被快速安装并且运作于所有流行的浏览器,而 JQuery Lightbox 是在 jQuery 框架的基础上实现版本。

使用方法
载入 CSS 文件
<link rel="stylesheet" href="jquery.lightbox-0.5.css">载入 JavaScript 文件
<script src="jquery.js"></script><script src="jquery.lightbox-0.5.js"></script>
DOM 结构
<div id="element_id"> <a href="image3.jpg" title="文字说明"><img src="thumb_image3.jpg" width="72" height="72"></a>
</div>
调用 lightBox
$('#element_id a').lightBox();// lightBox 的使用范围是根据 jQuery 选择器来设置的,所以可以有更多的设置方法,例如:
$('a.lightbox').lightBox();
$('a[@rel*=lightbox]').lightBox();
参数说明
| 名称 | 默认值 | 说明 |
|---|---|---|
| overlayBgColor | ‘#000’ | 背景色 |
| overlayOpacity | 0.8 | 背景色透明度 |
| fixedNavigation | false | 是否始终显示上一张、下一张按钮 |
| imageLoading | ‘images/lightbox-ico-loading.gif’ | 加载图片时显示的图片 |
| imageBtnPrev | ‘images/lightbox-btn-prev.gif’ | 上一张按钮的图片 |
| imageBtnNext | ‘images/lightbox-btn-next.gif’ | 下一张按钮的图片 |
| imageBtnClose | ‘images/lightbox-btn-close.gif’ | 关闭按钮的图片 |
| imageBlank | ‘images/lightbox-blank.gif’ | 上一张、下一张按钮周围空白部分的图片(默认透明) |
| containerBorderSize | 10 | 展示图片的边框宽度 |
| containerResizeSpeed | 400 | 展示过程切换的速度 |
| txtImage | ‘Image’ | 页码辅助文字 |
| txtOf | ‘of’ | 页码辅助文字 |
| keyToClose | ‘c’ | 关闭展示的快捷键 |
| keyToPrev | ‘p’ | 上一张的快捷键 |
| keyToNext | ‘n’ | 下一张的快捷键 |
相关链接
- github 地址:https://github.com/krewenki/jquery-lightbox
- 项目主页:https://leandrovieira.com/projects/jquery/lightbox/
以上是 jQuery lightBox 灯箱效果图片展示插件 的全部内容, 来源链接: utcz.com/p/232685.html