
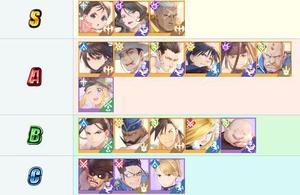
钢之炼金术师mobile节奏榜强度排行
钢之炼金术师mobile目前已经正式开服了,角色们的强度自然是大家最关心的了,下面小编就为大家分享钢之炼金术师mobile开服节奏榜,感兴趣的玩家快来一起看看吧!钢之炼金术师mobile节奏榜强度排行【S级】小梅:强力奶妈,同时拥有一定辅助能力,可以提高队友的会心伤害拉斯特:AOE型...
2024-01-10
钢之炼金术师mobile初始最强角色推荐
钢之炼金术师mobile初始刷谁好?钢之炼金术师mobile已经正式上线了,和很多日系游戏一样,入坑的第一步自然就是刷初始了,下面小编就为大家分享钢之炼金术师mobile初始最强角色推荐,感兴趣的玩家快来一起看看吧!钢之炼金术师mobile初始最强角色推荐 初始强度排行榜如下:T1: 斯卡(...
2024-01-10
这是T-Mobile One随附的所有内容
运营商继续增加免费赠品,现在包括Netflix! 但是它们足以保证进行切换吗?手机运营商通常会在三个关键领域竞争:价格,覆盖范围和网络速度。 T-Mobile也是如此,但在列表中增加了第四个区域:免费赠品。自称为“ Uncarrier”的用户为订户提供了很多额外的好处-实际上很多,以至于我认为将它们收...
2024-01-10
Verizon,AT T,T-Mobile与Sprint:选择最佳5G运营商
费用,电话,速度和覆盖范围。 5G是新的“狂野西部”。Galaxy S10 5G手机上的AT&T的5G网络。5G即将来到您的小镇。 从今年春天开始,首先是Verizon,然后是AT&T,Sprint和T-Mobile,开始推出5G网络,以5G速度和更快的无线连接,遍及美国-从明尼阿波利斯到达拉斯,从纽约到洛杉矶。根据您的居住地,您可...
2024-01-10
比较了Verizon,T-Mobile,AT T和Sprint无限计划
美国四大运营商提供了十多个无限数据套餐。 我们将它们全部进行比较,并帮助您浏览精美的图片。上周五,Sprint在其无限数据计划中增加了一个新层,称为Unlimited Premium,其中包括Amazon Prime,Hulu,Tidal和50GB LTE移动热点。 新计划每月将花费90美元,这将是该公司最昂贵的计划,但它包含了任何运营商...
2024-01-10
Opera GX对比Chrome:哪个最好?
网络浏览器是上网冲浪所必需的软件。如果我们谈论最好的网络浏览器,Edge、Chrome和Firefox是顶级浏览器。除了这些流行的浏览器之外,还有许多免费的浏览器。Opera不像这三种浏览器那么受欢迎,但大多数用户使用 Opera 上网。如果您是 Opera 用户,您可能听说过 Opera GX。Opera GX 是一款专为游戏玩家设计的游戏浏览器。在本文中,我们将比较 Opera GX 和 C...
2024-02-21
pubg mobile英雄联盟联动会出哪几款皮肤
pubg mobile英雄联盟联动会出哪几款皮肤呢?本次游戏中的介绍中推出了英雄联盟的联动活动,游戏中会增加不同的英雄联盟人物作为游戏的皮肤,这里大家可以在游戏的视频和图片中推出几个不同的皮肤,作为lol的玩家在截图中即可轻松的识别出来。pubg mobile英雄联盟联动会出哪几款皮肤1.暴走萝莉·金...
2024-01-10
如何在Flutter Mobile App中加载和查询本地json数据
这是我的 成对的本地json。我需要加载,以后再用于查询。那么,如何在Flutter MobileApp中加载和查询本地json数据?{ "currency.01": "United State USD", "currency.17": "British Pound GBP", "currency.33": "Euro EUR",}回答:将您的JSON文件添加到 pubspec.yaml assets: - assets/config.json然后可以使用rootBundle它加载impor...
2024-01-10
jQuery Mobile:准备文档与页面事件
我正在使用jQuery Mobile,并且无法理解经典文档就绪和jQuery Mobile页面事件之间的区别。真正的区别是什么?为何要 <!-- language: lang-js -->$(document).ready() {});胜过 $(document).on('pageinit') {});从一页切换到另一页时,页面事件的顺序是什么?如何将数据从一页发送到另一页,并且可以访问前一...
2024-01-10
为什么在jquery mobile中不调用更改函数?
您好我有代码,呼吁改变功能的输入值field.where我只是执行jQuery Mobile的日期选择器,但其内部变化为什么在jquery mobile中不调用更改函数?<input type="text" data-role="date" style="width:100%" class="to hasDatepicker" id="To" name="To"> (意味着增加hasdatepicker到输入字段),这样这是行不通的。但是当我改变点击功能它工...
2024-01-10
如何使用Selenium Webdriver移动jQuery的水平滑块或垂直滑块
我想制作selenium脚本,该脚本移动以下站点上给出的滑块示例名称是如何更改jQuery UI Slider的方向http://jqueryui.com/demos/slider/我不知道该怎么做回答:产生行动链Actions链生成器实现了Builder模式,以创建包含一组其他操作的CompositeAction。这应该通过配置一个Actions链生成器实例并调用它的build()方法来...
2024-01-10
如何动态检查“复选框”-jQuery Mobile
使用HTML,将创建一个复选框,如下所示:<form> <input type="checkbox" id="category1">Category1<br></form>使用javascript,我们可以选中以下复选框:$("#category1")[0].checked = true现在,我正在尝试使用jquery-mobile创建相同的页面。该复选框如下所示:<form> <label> <input name="checkbox-0 " type="checkbox">Che...
2024-01-10
jQuery iframe load()事件?
有谁知道这件事吗?我有一个要插入的iframe,$.ajax()在iframe的内容完全加载后,我想做一些事情:.... success: function(html){ // <-- html is the IFRAME (#theiframe) $(this).html(html); // $(this) is the container element $(this).show(); $('#theiframe').load(function...
2024-01-10
jQuery click事件在添加方法后不起作用
所以我有这个按钮,它将在表中添加新行,但是我的问题是,.new_participant_form在执行append方法之后,它不再侦听click事件。单击添加新条目,然后单击表单名称。$('#add_new_participant').click(function() { var first_name = $('#f_name_participant').val(); var last_name = $('#l_name_participant').val(); var role = $(...
2024-01-10
jQuery Mobile:如何正确提交表单数据
这是一个jQuery Mobile问题,但它也与纯jQuery有关。如何在不将页面转换到设置为表单操作属性的页面的情况下发布表单数据。我正在构建phonegap应用程序,并且我不想直接访问服务器端页面。我尝试了几个示例,但是每次表单都将我转发到目标php文件。回答:回答:本示例是使用jQuery Mobile 1.2创建的。...
2024-01-10
jQuery html()剥离脚本标签
我需要用ajax调用产生的html替换页面中div的内容。问题是html中包含一些必要的脚本,并且jqueryhtml()函数似乎将它们剥离了,我需要过滤响应并仅获取特定的div。我正在考虑一种解决方法,该方法是从ajax响应中提取所有脚本标签,然后将其附加到DOM中,但是这样做很麻烦。这是我的代码; $('a.link-...
2024-01-10
jQuery Mobile:动态添加内容的标记增强
我想知道如何动态增强jQuery Mobile页面?我尝试使用以下方法:$('[data-role="page"]').trigger('create');和$('[data-role="page"]').page();另外,如何仅阻止复选框的增强标记?回答:介绍:有几种增强动态创建的内容标记的方法。将新内容动态添加到jQuery Mobile页面还不够,必须使用经典的jQuery Mobile样式来增强...
2024-01-10
更改按钮文字jQuery Mobile
我正在使用新的jquery mobile 1.0 alpha1版本来构建移动应用程序,我需要能够切换按钮的文本。切换文本效果很好,但是一旦执行文本替换,css格式就会被破坏。 <div class="ui-bar"> <a data-role="button" href="#" onclick="Podcast.play(); return false" id="play">Play</a> <a data-role="button" href="#" onclick="P...
2024-01-10
pubg mobile所在地区无法注册账号解决方法
pubg mobile所在地区无法注册账号因为是国际服总会出现这样的问题,那么pubg mobile所在地区无法注册用什么加速器?pubg mobile所在地区无法注册怎么办?下面和游乐园小编一起去了解一下吧。pubg mobile所在地区无法注册怎么办?1、如果第一次玩的话,先在手机上挂加速器,进入一次游戏。在模拟器上就可...
2024-01-10
如何在国行设备上启用 FaceTime Audio?
FaceTime 是 iOS 和 macOS 内置的一款通话软件,通过 Wi-Fi 或者蜂窝数据接入互联网,在两个装有 FaceTime 的设备之间实现视频或者语音通话,其要求通话双方均在自己的苹果设备上激活 FaceTime。这个功能和微信的语音、视频通话非常类似,其最大的优势在于音质非常清晰,通话时仿佛对方就在和你面对面交...
2024-01-10
Boost Mobile与Mint Mobile:哪一个获胜?
当您考虑更换手机提供商并四处寻找最优惠的预付费套餐时,可能会感到压力很大。由于这个市场已经饱和,众多公司声称自己拥有市场上最具竞争力的服务,因此很难区分 Boost Mobile 和 Mint Mobile 等运营商提供的几种可能适合您需求的计划。在本次审查中,我们选择了两家市场领导者 Boost Mobile 和 Mint Mobile,并剖析了他们的客户从他们的服务中获得的内容以及价格。它...
2024-02-09
覆盖jQuery Mobile CSS
是否可以使用单独的自定义css文件覆盖已样式化的JQuery Mobile元素(按钮,列表等)?如果是这样,我将如何去引用这些元素。谢谢回答:我不知道这样做的官方优雅方法,但是我在非min的css文件中查找类,然后将类似的内容添加到jquery mobile 的.css文件中:.ui-header .ui-title {margin-right:20px; margin-left:...
2024-01-10
Java Audio : Playing PCM amplitude Array
转载自:http://ganeshtiwaridotcomdotnp.blogspot.com/2011/12/java-audio-playing-pcm-amplitude-array.htmlHow to play a array of PCM amplitude values (integer or float array) in Java - StepsBasic Steps ://initialize source data line - for playbackSourceDataLine l...
2024-01-10
realtek(r)audio是什么
realtekaudio就是一般品牌机的集成声卡,独立声卡就是单独一块卡,像显卡那样的。独立声卡有独立的声音缓存、数/模转换器、专用声频处理器、接口电路、内部总线、电源。realtek(r)audio的好处是:1、不占用系统资源;2、全硬件处理,效率高于集成声卡的软硬结合方式;3、比主板所能提供的更大的电路板面积,能安装更多器件,实现更好的性能;4、全独立电路,避免信号干扰。计算机硬件发展使得集...
2024-02-06
iPad Pro 如何与 Apple Pencil 配对连接?
确保您的 Apple Pencil 型号适合与您的 iPad 配合使用。您可能需要先为 Apple Pencil 充电,然后才能使用。将 Apple Pencil(第 2 代)与 iPad 配对将 Apple Pencil 吸附到 iPad 侧边的磁性连接器上,如下图所示:将 Apple Pencil(第 1 代)与 iPad 配对取下笔帽,将 Apple Pencil 插入到 iPad 上的闪电接口中。当您看到 “配对...
2024-01-10
Flex Mobile在iPhone/iPad上设置状态栏颜色
我一直想要设置iPhone的状态栏样式(带网络,时间和电池状态的上栏),以使其具有深色或透明。Flex Mobile在iPhone/iPad上设置状态栏颜色我在网上搜索,并已注意到需要设置什么[[UIApplication sharedApplication]setStatusBarStyle:UIStatusBarStyleBlackOpaque animated:NO];我知道,这些属性和值应在被添加到我的Flex移动项目...
2024-01-10
hid keyboard device是什么键盘
品牌型号:联想拯救者 Y9000P 系统:Windows11hid keyboard device不是键盘,Hid keyboard device驱动是一款用于HID(Human Interface Device)键盘设备的通用驱动程序,该驱动可以支持各种型号的HID键盘设备,包括USB键盘、有线键盘、蓝牙键盘、无线键盘等。安装hid keyboard device驱动可以有效提升HID键...
2024-03-15
升级 iPadOS 14 后 Apple Pencil 有哪些提升?
在 iPadOS 14 发布以前,很多用户对 Apple Pencil 的定位还只是停留在“绘图工具”,之所以产生这样的感觉,是因为使用 Apple Pencil 在 iPad 上写字体验不算“完美”。在 iPadOS 14 中,苹果为 Apple Pencil 适配了很多新特性,让它在使用时更像一支真正的笔。随手写有了随手写功能,在处理其他事务时 Apple Pencil ...
2024-01-10
苹果手机Apple id是什么,iphone创建Apple ID简单步骤
使用 Apple 设备或 Apple 服务时,Apple 需要“Apple ID”才能使一切正常运行。Apple ID 基本上是您的 Apple 帐户,可用于从登录iCloud到进行购买、获得支持再到使用Find My跟踪丢失的设备和物品等所有事情。Apple ID 可验证您的身份,并且在您登录 Apple 设备以保持一切同步时需要。制作 Apple ID 完全免费,本指南提供了您需要了解的有...
2024-01-19
如何使用Apple One Premier获得4TB的iCloud存储空间
大多数人认为 2TB 是最大的 iCloud Storage 容量计划大小,但事实证明,通过将 iCloud 2TB 计划与 Apple One Premier 叠加,您可以获得 4TB 的 iCloud Storage。如果您有大量的 Apple 设备和大量数据,您可能有兴趣为您的所有设备备份、照片、数据等获得高达 4TB 的存储容量,特别是如果 2TB 容量不足而您厌倦了释放 iCloud...
2024-01-27
成为Apple iMovie大师的11个技巧
适用于iMovie剪辑的iMovie技巧。适用于MacOS的iMovie可能会吸引业余iPhone(亚马逊上的899美元)摄像师。 对于消费级视频编辑器,MacOS应用程序相当复杂。 这里有一些提示和技巧,可以帮助您开始成为iMovie大师。您的iPhone可以捕获720p,1080p或4K分辨率的视频,因此,如果要创建要在线共享的电影(而不是...
2024-01-10
修复Apple Pencil在iPad上不工作的9大方法
如果没有Apple Pencil,您的 iPadOS 体验可以说是不完整的。多年来,苹果改进了硬件(还记得第一代 Apple Pencil 令人捧腹的充电机制吗?)并实施了简洁的软件技巧以利用 Pencil 的功能。但是,如果Apple Pencil一开始就停止响应怎么办?以下是修复 Apple Pencil 无法在 iPad 上工作的方法。1. 检查 APPLE PENCIL 兼容性最新的 iP...
2024-01-11
iPad10用户需要插入适配器才能连接Apple Pencil
第 10 代 iPad 具有重新设计和 USB-C 接口,但它只兼容通过闪电充电的第一代 Apple Pencil。Apple 的第 10 代iPad具有 USB-C,这似乎是通用连接的胜利,但它仅与具有用于充电的 Lightning 连接器的 Apple Pencil 1 兼容。iPad 10 有很多值得喜欢的地方。它采用 iPad Pro 上的现代方形设计,电源按钮中有 Touch ID ...
2024-03-10
这就是第10 代iPad不支持Apple Pencil 2的原因
第 10 代 iPad 采用现代设计和 USB-C 端口,但它只能与旧款 Apple Pencil 配合使用。拆解现在揭示了原因。苹果第 10 代iPad采用 USB-C 接口,设计与 iPad Pro 和 iPad Air 相似,但为何只支持支持 Lightning 的第一代 Apple Pencil?第 10 代 iPad配备前置风景摄像头,这在所有 iPad 上都是首创,令购买者和评论者都大...
2024-03-09

