electron-localStorage如何在主进程和渲染进程中使用?
本文转载自:https://newsn.net/
在electron和localstorage,这两个组词的组合下,很多人都会通过搜索引擎,获得一个第三方electron功能库,叫做electron-localStorage,口号就是在主进程中使用localstorage。那么,苏南大叔也试用了一下,这个主进程中使用localStorage,是什么样的感受,然后写下本文的内容。

本文测试环境,mac。
简要描述
目前来说,这个electron-localStorage,苏南大叔并不推荐大家使用。下面的内容,是几个参考意见:

如果,您看完了,苏南大叔的上述论断,还想继续使用electron-localStorage的话,那么,欢迎您查看本文章的内容,体验和原版localStorage非常类似的函数功能。
安装electron-localStorage
electron-localStorage的github页面地址是:
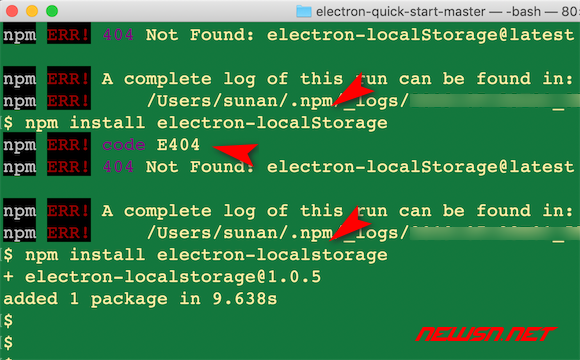
安装方式是:在项目根目录下面执行下面的命令,会自动在项目的package.json里面添加对应依赖。
npm install electron-localstorage注意拼写:这个库,除了官方书面表达为localStorage,在代码中,都表述为localstorage,是小写的字母s。

使用方式
在主进程中,或者在开启了nodeIntegration的渲染进程中,都是可以使用electron-localstorage的。其使用方式都是如下所示的:
基本定义
const storage = require('electron-localstorage')存储路径(扩展)(重点)
设置路径:
storage.setStoragePath(path.join(__dirname, 'db.json'))读取路径:
storage.getStoragePath()这个和StoragePath相关的函数,是原版的localStorage中,所不存在的函数。重点,重点,关键因素。
读取和修改
storage.setItem('name', 'value')storage.getItem('name')
获取所有(扩展)
storage.getAll()这个会返回一个json对象,也不是原版的`localStorage中,所具有的函数。
清空数据
storage.clear()storage.removeItem('name')
存储介质
这个小结,主要讲述代码使用方式。这里有个大坑就是:这个库是用.json文件做存储介质的。那么对于electron程序打包来说,这种.json文件的处理不当的话,打包之后,就有可能状况频出。
使用默认路径
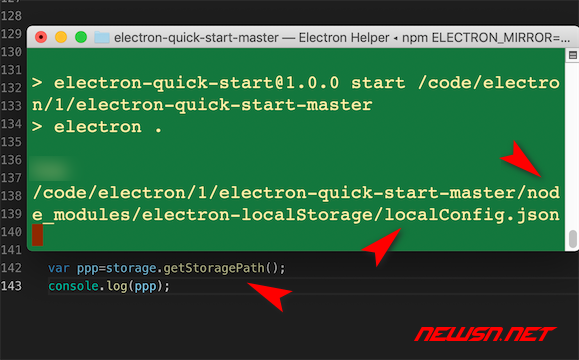
如果使用的是默认的存储路径的话,也就是说并不调用setStoragePath的话,主进程和渲染进程的数据,是可以互通的。默认的存储路径非常邪门:
node_modules/electron-localstorage/localConfig.json这个路径会打包到app.asar文件中去。变成:
app.asar/node_modules/electron-localstorage/localConfig.json
不过,这个asar里面的配置文件,能读取,也能写入,并不会报错。
修改存储路径
修改electron-localstorage的默认存储路径,要点有两个:
所以,下面的代码,是苏南大叔提供的一个方案。存储路径设置到了用户数据目录下面。仅供参考,并非唯一正确答案。
主进程:
const fs= require('fs');const _path= path.join(app.getPath("home"), app.getName()+"/", 'db.json');
const _path_dir = path.dirname(_path);
if(!fs.existsSync(_path_dir)){
try{
fs.mkdirSync(_path_dir); // 只支持一层
}
catch(e){
}
}
storage.setStoragePath(_path);
使用了global.sharedObject来传递路径信息到渲染进程。主进程:
global.sharedObject = {extra:storage.getStoragePath()};渲染进程:
const storage = require('electron-localstorage');var remote = require('electron').remote;
storage.setStoragePath(remote.getGlobal('sharedObject').extra);
总结
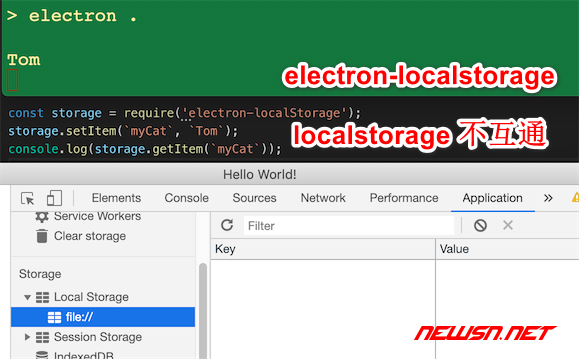
在本文中,苏南大叔描述了一款模拟localStorage的electron第三方代码库,用起来还是比较顺手的。不过,有坑有坑。要特别注意存储路径的问题。还有,这个electron-localStorage仅仅是个模拟,并非原版的localStorage。两种不互通不互通!
以上是 electron-localStorage如何在主进程和渲染进程中使用? 的全部内容, 来源链接: utcz.com/a/118717.html









