electron禁止选择页面文字
本文转载自:https://newsn.net/
苏南大叔再来普及一个非常常见的electron需求的写法,那就是:窗口内的文字不能被选中(复制)。这个对于客户端来说,这个需求还算是比较合理的。因为毕竟这个客户端不同于网页,如果窗体内的文字可以被任意选中复制的话,确实是有些怪异。那么,本文就是讲述,如何解决文字禁止选中的问题的。

本文测试环境:mac。这里需要特殊说明的是:本文中的方案,并不仅仅适用于electron,普通的网页也是适用的,同样具有借鉴意义。苏南大叔就是强制归结于electron这一分类里面的。您懂的~
基本结构
演示页面就是一个div,然后加上一个textarea和input。后两者属于输入框,所以,默认是可以选择的。而div里面的文字,是我们本次的目标,不能被选择。
<div>不能选择的文字</div><textarea>可以选择的文字</textarea><br>
<input type="text" value="可以选择的文字">

方案一:css方案(推荐)
这个方案非常简单:
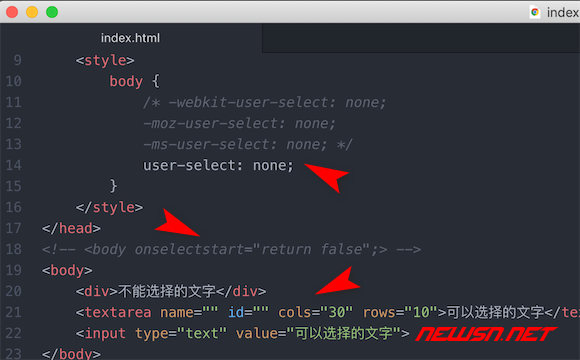
user-select: none;比如把上述css语句定义在body上,那么除了输入框之外,其他的元素都不可以选择了。
body {-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
对于网页来说,上面的代码会有个css的兼容过程。如果对于electron来说,直接保留最标准的写法即可。
方案二:js方案
这个js方案的代码是:
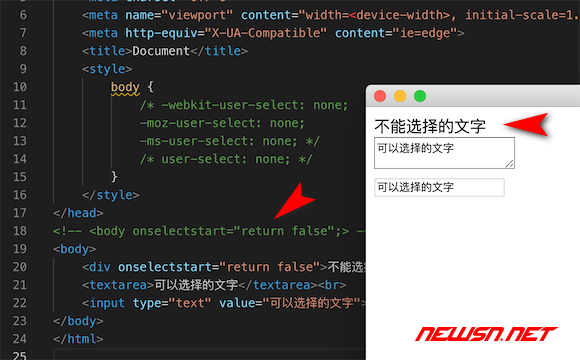
onselectstart="return false";比如把它定义在body上,那么页面内部,除了输入框之外,其他的dom也都是不可选择的了。
<body onselectstart="return false";>额外说明
除了可输入框之外,其它的常见页面元素,使用上述两个方案的任何一个之后,都是可以做到不能选中的。如果想统一设置,就设置在<body>标签里面。如果想单独设置,那就设置在对应的元素的属性里面。例如:
<div>不能选择的文字</div>或者
<div onselectstart="return false">不能选择的文字</div>在苏南大叔的测试中,上述两者定义在textarea或者input等输入框上的时候,是不生效的。如果您想输入框也禁止选中的话,请注意写其它的js事件吧,这个并不是本文讨论的范畴。

总结
本文的方案,还是比较有代表性的。两种方案,任选其一即可。
以上是 electron禁止选择页面文字 的全部内容, 来源链接: utcz.com/a/118723.html