electron实现tray托盘图标和上下文菜单
本文转载自:https://newsn.net/
感谢各位读者的支持,苏南大叔在本篇文章中,讲述的是electron程序,如何实现托盘图标及托盘的右键菜单。右键菜单是苏南大叔的说法,官方的说法是上下文菜单。

本文测试环境:win10。同时也解决几个常见的托盘图标相关的问题,比如:
基本代码
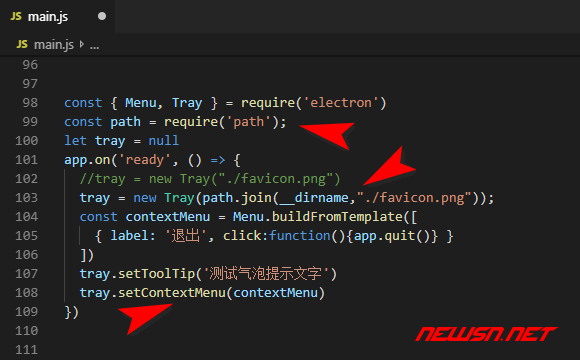
主进程:
// const {app, Menu, Tray} = require('electron')const { Menu, Tray } = require('electron')
const path = require('path');
let tray = null
app.on('ready', () => {
//tray = new Tray("./favicon.png")
tray = new Tray(path.join(__dirname,"./favicon.png"));
const contextMenu = Menu.buildFromTemplate([
{ label: '退出', click:function(){app.quit()} }
])
tray.setToolTip('测试气泡提示文字')
tray.setContextMenu(contextMenu)
})

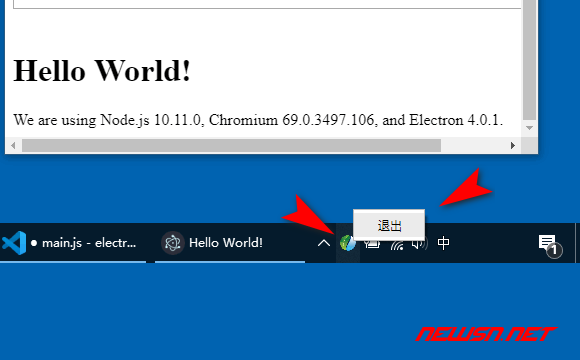
在上述代码中,苏南大叔构建了一个托盘图标并设置了一个右键菜单。菜单项目是“退出”功能,点击后,程序体退出执行。效果图如下所示:

常见问题
在electron实现托盘功能的过程中,经常有人问如下几个问题,非常典型。这里做个总结回复:
图标格式
可以用.png,也可以用.jpeg,还可以用.ico。推荐使用.png,并不是必须是套娃图标。如果您觉得图标太锯齿,不够清晰之类的,请美工重新设置个小图标试试,16*16或者32*32。当然,electron的托盘图标也支持根据屏幕的分辨率自动选择图标。但是并不是本文的讨论范畴,请期待苏南大叔的后续文章。
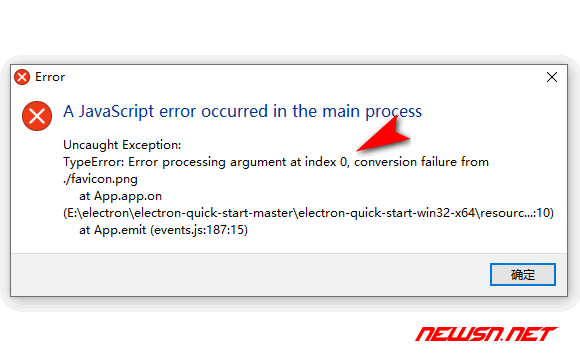
Error processing argument at index 0
报错信息如下:
Error processing argument at index 0, conversion failure from ./xxx.png
这个问题是非常的常见,太多人问起这个问题。答案就是:没找到图标文件,没找到图标文件,没找到图标文件。不用讲任何的“可是”“但是”“然而”,就是没有找到图标文件。
至于怎么才能找到图标文件,看你自己的代码逻辑:
至于path.join是怎么回事,这里有篇文章:
关于__dirname和__static的说明:
托盘图标一会就消失了
这个问题,似乎很诡异。其实就是你的写法问题,非全局变量会被定期回收。你的tray肯定是个函数内部的局部变量,而不是最顶层的全局变量。这就会导致,你的托盘被系统当成垃圾回收啦。就这么回事,所以把你的变量定义,提升到顶层即可。
请对比查看下面的两段代码,前者图标不会消失,后者图标过一会儿就会消失:
let tray = nullapp.on('ready', () => {
tray = new Tray(path.join(__dirname,"./favicon.png"));
//...
})
app.on('ready', () => {let tray = new Tray(path.join(__dirname,"./favicon.png"));
//...
})
总结
本文仅仅涉及到了electron创建托盘图标及上下文菜单的最基本姿势。在实际应用中,还是有更多相关特殊的托盘需求的。
以上是 electron实现tray托盘图标和上下文菜单 的全部内容, 来源链接: utcz.com/a/118712.html