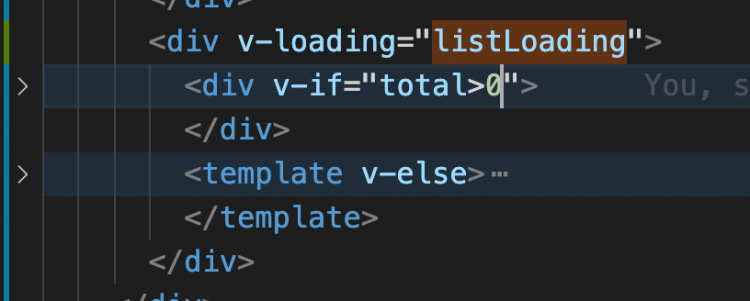
vue中axios请求数据使用v-loading


目前这样写加载会先加载数据为空的页面 如何处理呢
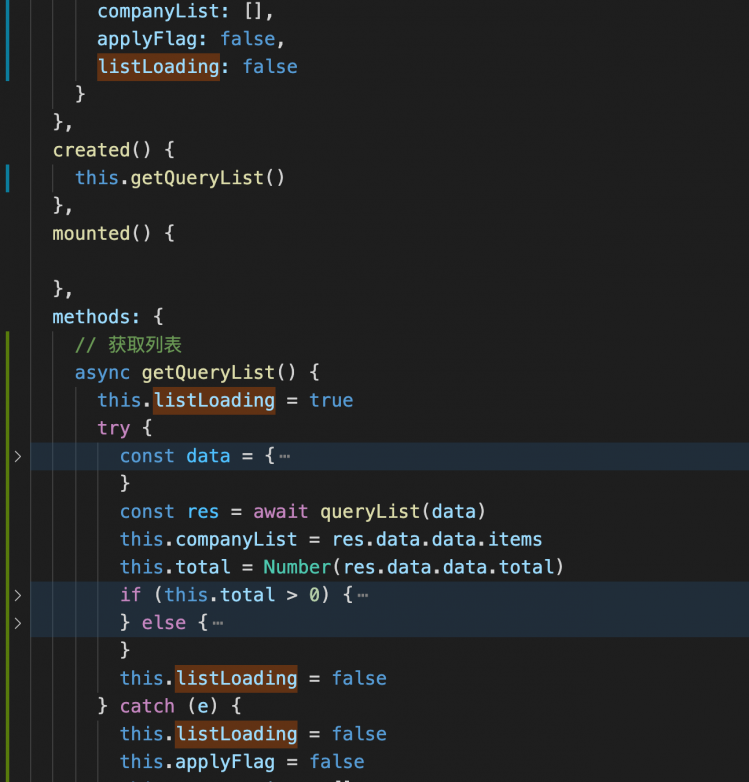
反过来,先让listLoading:true,数据请求后this.listLoading = false
data里面初始化listLoading为true就好
把this.getQjueryList()函数放到mounted()里面
或者在created()内加入以下代码
created() {this.$nextTick(() => {
this.getQjueryList()
})
}
回答
以上是 vue中axios请求数据使用v-loading 的全部内容, 来源链接: utcz.com/a/111954.html