网页数据渲染问题
最近在玩dota,不太会玩,常常需要查英雄的技能,就找了个网站http://db.178.com/dota2/hero-...
然后因为最近在做vue小项目,axios拉取接口数据,然后template里面渲染数据,我就想着这个dota英雄图鉴页面是不是也是通过这样的原理渲染数据到页面的,如果能找到网站的英雄数据接口,自己调用做个类似的页面也挺好玩的<( ̄︶ ̄)↗
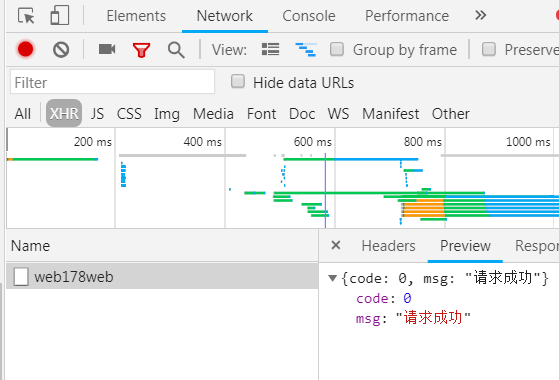
我打开chrome控制台network刷新页面,过滤xhr请求和js请求,发现xhr只有一个请求
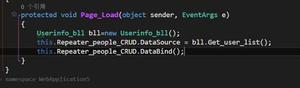
js文件也没看的太明白
想请教下各位大神,这种页面的英雄数据是怎么获取到的呢,用到了哪些技术,比如ajax或者axios?页面是通过什么方法渲染数据的,感谢各位~(≥▽≤)/~
前后端不分离的呗, 不用ajax异步获取数据, 直接在服务端获取好数据渲染html页面返回
回答
以上是 网页数据渲染问题 的全部内容, 来源链接: utcz.com/a/111951.html