【前端】移动端上滑翻页效果如何实现

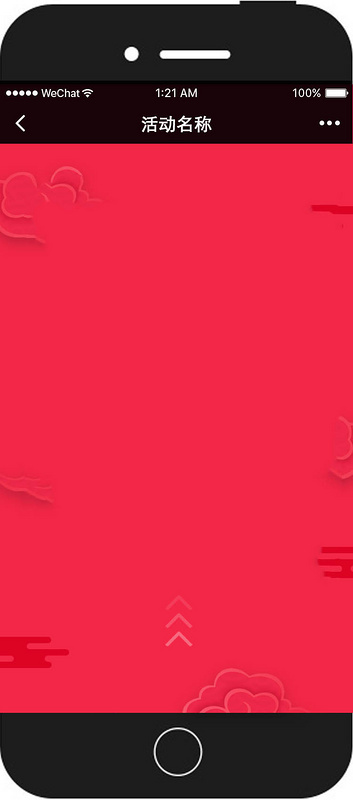
首先,如图底部所示,三个向上的箭头会是一闪一闪的效果,滑动可以进行翻页;
要求:
1.页面是占满整屏的,背景始终不变,只是背景上的内容很长,会超出屏幕;
2.滑动的时候就翻至下一页,类似于fullPage插件的效果;
怎样用jQuery实现这样的效果,包括布局应该怎么布局?
希望大神给指导一下,没有思路。
回答
这个用jQ和zepto都行,除此以外再准备套简单的动画(滑动即可)和手势方案。
背景如果是固定的就写到body上,每页内容撑满页面,布局按设计稿来做下适配(可以用最简单的缩放,页面初始化时拿innerWidth或者innerHeight和设计稿宽或高算下比例,然后在每个.page上写个scale就好)。另外根据交互设计,上下页面是首尾相接的就用相对定位,如果是层叠的就用绝对定位。另外提前想好怎么获得当前页和下一页,上滑时需要把当前页往上挪一屏的距离(动画),然后下一页就变成了当前页。
如果觉得太麻烦的话,也可以用现成的东西,不一定是jQ的,github上一搜一把。把图切出来页面码好,简单js配置下,再弄下loading和分享就搞定了。
以上是 【前端】移动端上滑翻页效果如何实现 的全部内容, 来源链接: utcz.com/a/79119.html