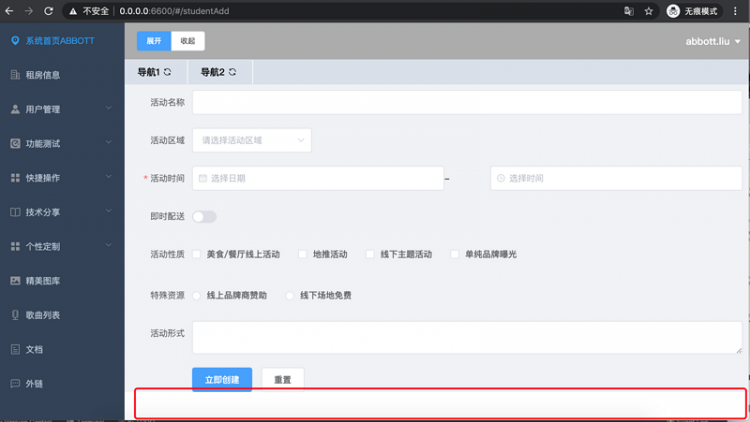
在Vue中使用Element,高度不够会出现白色的底部,怎么把底部去掉?

<template><div class="form-container">
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="活动名称" prop="name">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
<el-form-item label="活动区域" prop="region">
<el-select v-model="ruleForm.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间" required>
<el-col :span="11">
<el-form-item prop="date1">
<el-date-picker type="date" placeholder="选择日期" v-model="ruleForm.date1"></el-date-picker>
</el-form-item>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-form-item prop="date2">
<el-time-picker placeholder="选择时间" v-model="ruleForm.date2"></el-time-picker>
</el-form-item>
</el-col>
</el-form-item>
<el-form-item label="即时配送" prop="delivery">
<el-switch v-model="ruleForm.delivery"></el-switch>
</el-form-item>
<el-form-item label="活动性质" prop="type">
<el-checkbox-group v-model="ruleForm.type">
<el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox>
<el-checkbox label="地推活动" name="type"></el-checkbox>
<el-checkbox label="线下主题活动" name="type"></el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊资源" prop="resource">
<el-radio-group v-model="ruleForm.resource">
<el-radio label="线上品牌商赞助"></el-radio>
<el-radio label="线下场地免费"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活动形式" prop="desc">
<el-input type="textarea" v-model="ruleForm.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import {getStudentList, addOneStudent} from '@/api/student'
export default {
name: "studentAdd",
data() {
return {
ruleForm: {
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
},
rules: {
// name: [
// { required: true, message: '请输入活动名称', trigger: 'blur' },
// { min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
// ],
// region: [
// { required: true, message: '请选择活动区域', trigger: 'change' }
// ],
// date1: [
// { type: 'date', required: true, message: '请选择日期', trigger: 'change' }
// ],
// date2: [
// { type: 'date', required: true, message: '请选择时间', trigger: 'change' }
// ],
// type: [
// { type: 'array', required: true, message: '请至少选择一个活动性质', trigger: 'change' }
// ],
// resource: [
// { required: true, message: '请选择活动资源', trigger: 'change' }
// ],
// desc: [
// { required: true, message: '请填写活动形式', trigger: 'blur' }
// ]
}
};
},
mounted () {
const _this = this
},
methods: {
submitForm(formName) {
let paramAdd = {
"name": "聚链212",
"age": 550
}
addOneStudent(paramAdd).then(data=>{
console.log('add data == ', data)
}).catch(err=>{
})
this.$refs[formName].validate((valid) => {
if (valid) {
// alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
}
</script>
<style scoped>
.form-container {
background: rgb(240, 242, 245);
/*background: #F56C6C;*/
box-sizing: border-box;
padding: 10px 10px 0 10px;
height: 100%;
}
</style>
回答
这个和element没什么关系吧,把height注释了或者auto来试试吧
可以试试直接在白色区域检查元素,然后把检查所得元素的背景色设为与内容区背景一致。
可以在mounted时动态计算一个最小高度,设置样式
this.$wrapper.style['min-height'] = '100px'min-height: calc( 100vh - ??px)以上是 在Vue中使用Element,高度不够会出现白色的底部,怎么把底部去掉? 的全部内容, 来源链接: utcz.com/a/107884.html








