js中scroll事件的两种模式

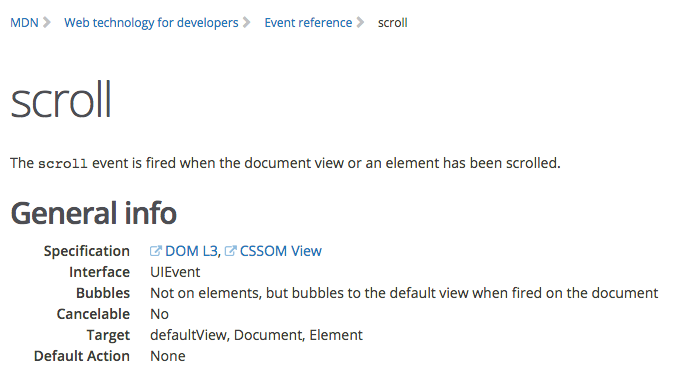
事件发生在window对象上,但它实际上表示了页面中相应元素的变化:
1、混杂模式:通过scrollleft和scrolltop来监控这一变化。
2、标准模式:通过元素反映这一变化(除了Safari,Safari仍然基于跟踪滚动位置)。
实例
EventUtil.addHandler(window, "scroll", function(event){ if (document.compatMode == "CSS1Compat"){ //标准模式下
alert(document.documentElement.scrollTop);
} else {
alert(document.body.scrollTop);
}
});
以上就是js中scroll事件的两种模式,希望对大家有所帮助。更多js学习指路:js教程
推荐操作环境:windows7系统、jquery3.2.1版本,DELL G3电脑。
以上是 js中scroll事件的两种模式 的全部内容, 来源链接: utcz.com/z/546252.html