css盒子模型的属性介绍

1、内容区,是盒子模型必备的组成部分。
有三个属性:width、height、overflow,(width、height 属性所包含的范围决定了它是哪种盒子模型,在最后解释),overflow 指定当内容溢出区域的宽度或高度时,溢出的处理方式。
2、内边距,指内容区和边框之间的空间。
有五个属性:padding-top、padding-bottom、padding-left、padding-right 和 padding。
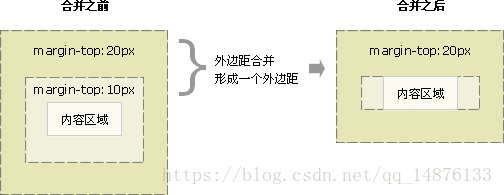
3、外边距,指两个盒子之间的距离,可能是子元素和父元素之间,也可能时两个兄弟元素之间。
有五种属性:margin-top、margin-bottom、margin-left、margin-right 和 margin,取值可以为负数,即向反方向偏移。
当只有父元素存在时,margin 相对于父元素而言;当既有父元素,又有兄弟元素时,该元素会向四个方向看看有没有兄弟元素存在,如果这个方向有兄弟元素,这个方向的 margin 就相对于兄弟元素而言,否则相对于父元素而言。
4、边框。
和之前提到的边框相同类似。
以上就是css盒子模型的属性介绍,希望对大家有所帮助。更多css学习指路:css教程
本文教程操作环境:windows7系统、css3版,DELL G3电脑。
以上是 css盒子模型的属性介绍 的全部内容, 来源链接: utcz.com/z/545954.html