CSS盒模型
文章目录
- 盒子模型" title="CSS盒子模型">CSS盒子模型
- 盒子边框 border
- 内边距 padding
- 外边距 margin
- 外边距实现盒子居中
- 清除元素默认内外边距
- 外边距合并问题
- 相邻块元素垂直外边距的合并
- 嵌套块元素垂直外边距的合并
- 圆角边框
- 盒子阴影
CSS盒子模型
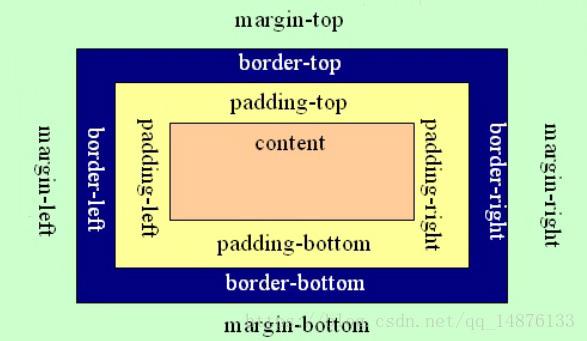
所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成。
注意:
在 CSS的标准盒子模型中,width 和 height 指的是内容区域的宽度和高度
在IE盒子模型中,width 和 height 指的是内容区域+border+padding的宽度和高度

盒子边框 border
语法:
border : border-width | border-style | border-color常用属性:
none:没有边框即忽略所有边框的宽度(默认值)solid:边框为单实线(最为常用的)
dashed:边框为虚线
dotted:边框为点线
double:边框为双实线
内边距 padding
padding属性用于设置内边距。 是指 边框与内容之间的距离。padding-top:上内边距
padding-top:上内边距
padding-right:右内边距
padding-bottom:下内边距
padding-left:左内边距
padding:上内边距 右内边距 下内边距 右内边距
外边距 margin
margin属性用于设置外边距。 设置外边距会在元素之间创建“空白”, 这段空白通常不能放置其他内容。
margin-top:上外边距
margin-right:右外边距
margin-bottom:下外边距
margin-left:上外边距
margin:上外边距 右外边距 下外边距 左外边
取值顺序跟内边距相同
外边距实现盒子居中
可以让一个盒子实现水平居中,需要满足一下两个条件:
- 必须是块级元素。
- 盒子必须指定了宽度(width)
给左右的外边距都设置为auto,就可使块级元素水平居中:
.header{background-color: red;
display: block;
width: 200px;
height: 100px;
margin: 0 auto;
}
清除元素默认内外边距
为了更方便地控制网页中的元素,制作网页时,可使用如下代码清除元素的默认内外边距:
*{padding:0;/* 清除内边距 */
margin:0;/* 清除外边距 */
}
注意: 行内元素是只有左右外边距的,是没有上下外边距的。
外边距合并问题
相邻块元素垂直外边距的合并
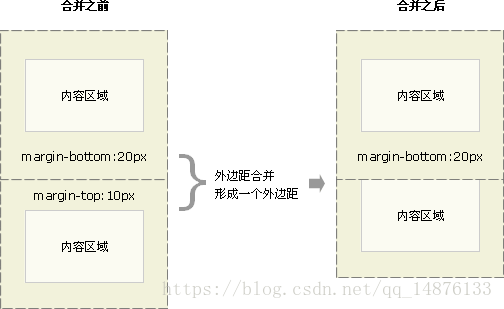
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

嵌套块元素垂直外边距的合并
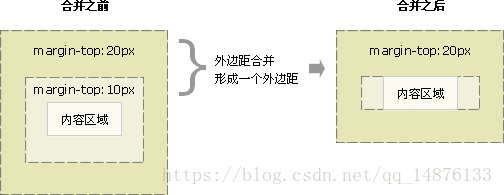
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。

解决方案:
- 可以为父元素定义1像素的上边框或上内边距。
- 可以为父元素添加overflow:hidden。
内容content
使用宽度属性width和高度属性height可以对盒子的大小进行控制。
width和height的属性值可以为不同单位的数值或相对于父元素的百分比%,实际工作中最常用的是像素值。
盒子宽高计算
- 盒子宽度 = width + padding左右 + border左右
- 盒子高度 = height + padding上下 + border上下
外盒子空间尺寸计算
- 空间宽度 = with + padding左右 +border左右 + margin左右
- 空间高度 = height + padding上下 + border上下 + margin上下
注意:
宽度属性width和高度属性height仅适用于块级元素,对行内元素无效(img 标签和 input除外)。
计算盒子模型的总高度时,还应考虑上下两个盒子垂直外边距合并的情况。
CSS3常用属性
圆角边框
border-radius: <radius半径>;border-radius: 50%;/*让一个正方形 变成圆圈*/
盒子阴影
box-shadow:<水平位置><垂直位置>[模糊距离][颜色];box-shadow:015px 30px rgba(0,0,0,0.4);
以上是 CSS盒模型 的全部内容, 来源链接: utcz.com/a/59039.html