css清除浮动的原因

原因分析
1、清除浮动是为了清除使用浮动元素的影响。高度塌陷的父元素。
如果一个块级元素没有设置height,它的height是由子元素打开的。
2、使用浮动后,子元素会脱离标准文档流,也就是说,父级元素中没有内容可以打开其高度,所以父级元素的height会被忽略。
这就是所谓的高度塌陷。
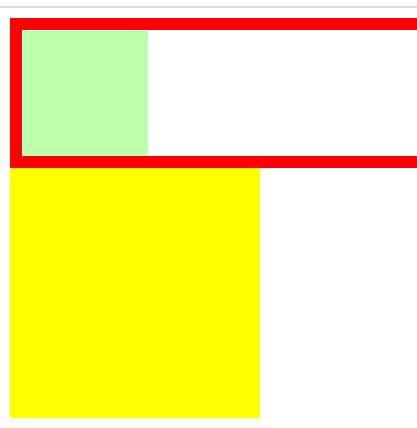
实例
css;toolbar:false"><!DOCTYPE html><html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
.box {
width: 510px;
border: #0000FF solid 1px;
}
.box:after {
content: "";
visibility: hidden;
display: block;
height: 0;
clear: both;
}
.left {
float: left;
width: 250px;
height: 100px;
background-color: green;
}
.right {
float: left;
width: 250px;
height: 100px;
background-color: red;
}
.backdiv{
width: 100px;
height: 100px;
background: #101010;
margin-left: 510px;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
</div>
<div></div>
</body>
</html>
以上就是css清除浮动的原因,希望对大家有所帮助。更多css学习指路:css教程
本文教程操作环境:windows7系统、css3版,DELL G3电脑。
以上是 css清除浮动的原因 的全部内容, 来源链接: utcz.com/z/545467.html