清除浮动(常用的四种方式)
问:为什么要清楚浮动呢?
答:由于浮动元素会脱离原来的文档流,不占用页面的空间,导致父元素因为子元素的浮动引起内部高度为0的情况,导致页面显示不正常。
用个例子展示一下
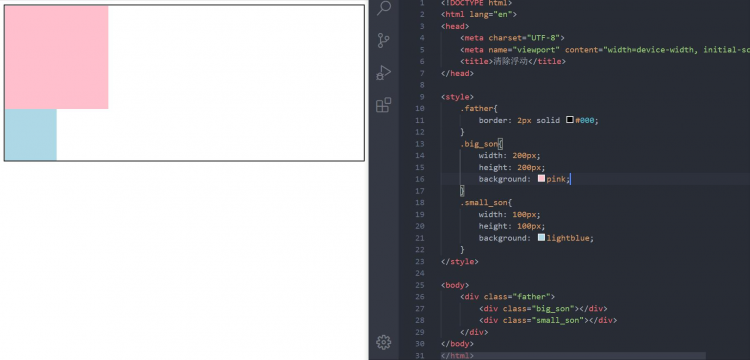
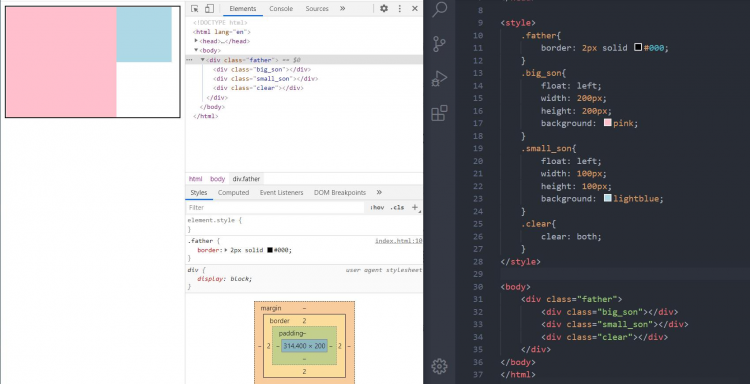
首先,这是没有使用浮动的情况:,父元素没有设置宽高,但是被子元素的高撑起来了,至于宽的话,我们知道,div是属于块级元素,默认占一行。
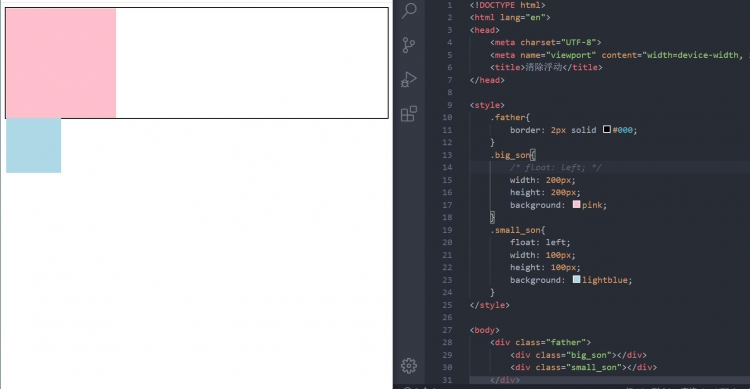
然后,我们先给小子元素添加浮动,让其脱离文本流,观察父元素的变化。这时候我们观察到,当小子元素脱离了文本流之后,父元素自是根据大子元素(未脱离文本流)的高度进行变化。
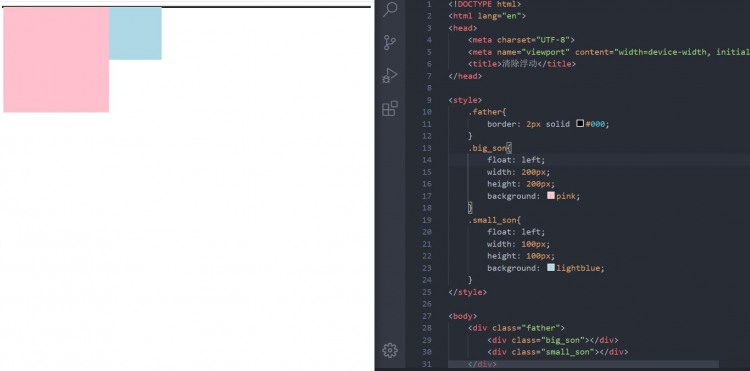
最后,我们在将大小两个子元素都设置浮动属性,观察他的效果,得到的就是父元素没有了高的属性,在页面中我们见到的高属性其实就是所给的边框加起来的4px。同时,脱离文档流之后,两个子元素排在了一起。这主要就是浮动的内容了。
也就是说,当父元素不给高度的时候,在子元素不浮动的情况下,父元素会被子元素撑开,但是,一旦子元素浮动,父元素的高度就会相应地变化,直到当所有的子元素都浮动的时候,父元素也就仅剩下自己的边框属性。
问:出现这种问题,我们应该怎么解决呢?
1.标签法
通过在浮动元素之后添加标签的方式,设置 clear:both 实现。
在使用上会比较方便,但是添加了没有意义的标签。
不推荐使用
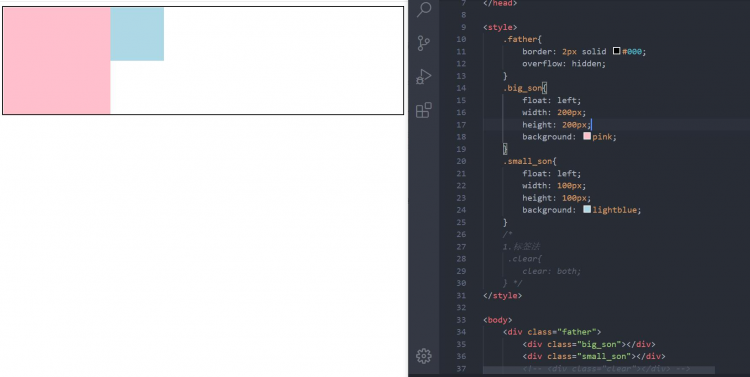
2.父级添加属性
通过父级元素添加overflow:hidden属性实现清除浮动

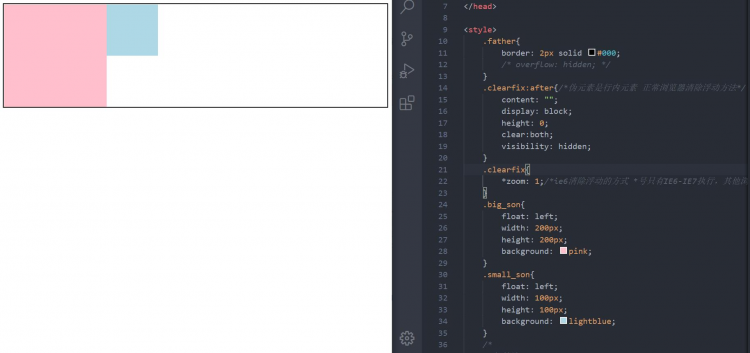
3.伪元素清除
通过使用伪元素after清除浮动,由于伪元素是行内元素,将其转换成块元素,设置高度为0。有点类似于标签法的思想,但是通过伪元素实现。
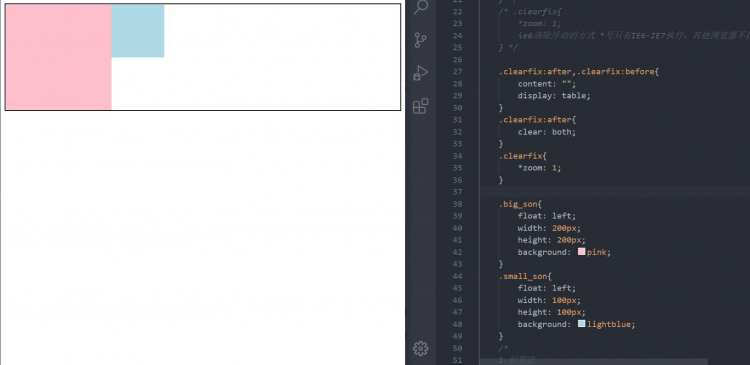
使用双伪元素清除浮动
通过使用before和after双伪元素实现清除浮动
这就是我总结的大致的四种清除浮动的方式了,最近写页面的时候经常碰到浮动没有清楚的问题。谨以此,督促自己好好写页面哈哈哈。
以上是 清除浮动(常用的四种方式) 的全部内容, 来源链接: utcz.com/a/60103.html