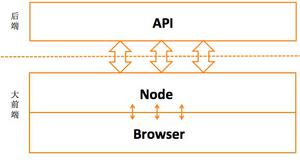
[前端]前段Vue框架/前后端分离

Idea---》setting--》plugins
搜索Vue进行安装
简单实现官方演示
新建项目--》创建demo01.html
第一个Vue实例
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--View层-->
<div id="app">
{{message}}
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm=new Vue({
//绑定
el:"#app",
//model层
data:{
message:"hello,vue!"
}
});
</script>
</body>
</html>
View Code
悬停显示
<!DOCTYPE html><html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<span v-bind:title="message">
鼠标悬停几秒
</span>
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var app2=new Vue({
el:'#app',
data:{
message:'hello,vue'
}
})
</script>
</body>
</html>
View Code
循环-判断
<!DOCTYPE html><html lang="en" xmlns:v-if="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--View层-->
<div id="app">
<h1 v-if:="ok">Yes</h1>
<h1 v-else>No</h1>
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm=new Vue({
el:"#app",
data:{
ok:true
}
})
</script>
</body>
</html>
View Code
<!DOCTYPE html><html lang="en" xmlns:v-if="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--View层-->
<div id="app">
<li v-for="item in items">
{{item.message}}
</li>
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm=new Vue({
el:"#app",
data:{
items:[
{message:'赵某人'},
{message:'学习中'}
]
}
})
</script>
</body>
</html></html>
View Code
绑定组件
<!DOCTYPE html><html lang="en" xmlns:v-if="http://www.w3.org/1999/xhtml" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--View层-->
<div id="app">
<p>{{message}}</p>
<button v-on:click="sayHi">Click Me</button>
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm=new Vue({
el:"#app",
data:{
message:"hello,vue!"
},
methods: {
sayHi: function () {
alert(this.message)
}
}
});
</script>
</body>
</html></html>
View Code
双向绑定:
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--View层-->
<div id="app">
输入的文本:<input type="text" v-model="message"> {{message}}
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm=new Vue({
el:'#app',
data:{
message:'123'
}
});
</script>
</body>
</html>
View Code
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
性别:
<input type="radio" name="sex" value="男" v-model="message">男
<input type="radio" name="sex" value="女" v-model="message">女
<p>
选中了谁?{{message}}
</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm=new Vue({
el:"#app",
data:{
message:''
}
});
</script>
<div id="app02">
下拉框
<select v-model="selected">
<option value="">---请选择---</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
选中了{{selected}}
</div>
<script>
var vm=new Vue({
el:"#app02",
data:{
selected:''
}
});
</script>
</body>
</html>
View Code
自定义组件
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<zhaolucang></zhaolucang>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
//定义一个vue组件
Vue.component("zhaolucang",{
template:'<h1>这是我自定义的内容</h1>'
});
//绑定id为app的div
var vm=new Vue({
el:"#app",
});
</script>
</body>
</html>
View Code
显示json
data.json
{ "name":"赵路仓",
"url": "http://baidu.com",
"page": "1",
"isNonProfit":"true",
"address": {
"street": "长安区",
"city":"河北石家庄",
"country": "中国"
},
"links": [
{
"name": "B站",
"url": "https://www.bilibili.com/"
},
{
"name": "4399",
"url": "https://www.4399.com/"
},
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]
}
View Code
<!DOCTYPE html><html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--解决闪烁问题-->
<style>
[v-clock]{
display:none;
}
</style>
</head>
<body>
<div id="vue" v-clock>
<div>{{info.name}}</div>
<div><a v-bind:href="info.url">{{info.url}}</a></div>
</div>
<!--引入js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data(){
return{
//请求的返回参数合适,必须和json字符串一样
info:{
name:null,
address:{
street:null,
city:null,
country:null
},
url:null
}
}
},
mounted(){//钩子函数 连式编程
axios.get('../data.json').then(response=>(this.info=response.data))
}
});
</script>
</body>
</html>
View Code
计算属性
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--View层-->
<div id="app">
<!--方法必须加()-->
<p>时间戳{{currentTime1()}}</p>
<p>时间戳{{currentTime2}}</p>
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm=new Vue({
//绑定
el:"#app",
//model层
data:{
message:"hello,vue!"
},
methods:{//方法
currentTime1:function () {
return Date.now();//返回一个时间戳
}
},
computed:{//计算属性
currentTime2:function () {
this.message; //mybatis
return Date.now();//返回一个时间戳
}
}
});
</script>
</body>
</html>
View Code
插槽
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--View层-->
<div id="app">
<todo>
<todo-title slot="todo-title" :props_title="data_title"></todo-title>
<todo-items slot="todo-items" v-for="item in todoItems" :props_item="item"></todo-items>
</todo>
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
//slot标签定义插槽
Vue.component("todo",{
template:'<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
Vue.component("todo-title",{
props:['props_title'],
template: '<div>{{props_title}}</div>'
});
Vue.component("todo-items",{
props:['props_item'],
template:'<li>{{props_item}}</li>'
})
var vm=new Vue({
//绑定
el:"#app",
//model层
data:{
data_title:"赵路仓",
todoItems:['赵路仓','Java','学习中']
}
});
</script>
</body>
</html>
View Code
以上是 [前端]前段Vue框架/前后端分离 的全部内容, 来源链接: utcz.com/z/376343.html