vue 中多行文本溢出省略号 在打包之后,即 build 命令之后不起作用的原因

前提: 2.x的 cli 创建项目
情景描述:
移动端实现多行文本溢出显示省略号,可以使用 下面这个属性:
-webkit-line-clamp: 3;具体怎么使用这里不作说明,但是在vue中,如果你使用了cli工具创建了项目,那么没有
打包之前,我们可以看到上面的属性是起作用的,但是build打包之后,这个属性又没效果了;
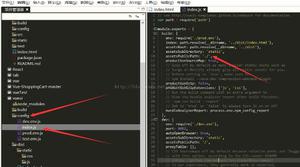
问题出在这个地方:这个插件注释掉即可,这个插件会根据浏览器删除掉一些它认为不必要的
前缀,导致我们没有达到预期效果,
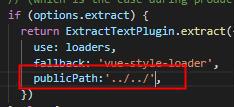
如果我们不想注释掉,也可以设置参数 autoprefixer 参数为 false :
? { safe: true, map: false,autoprefixer:false } : { safe: true, autoprefixer: false}
以上是 vue 中多行文本溢出省略号 在打包之后,即 build 命令之后不起作用的原因 的全部内容, 来源链接: utcz.com/z/375472.html