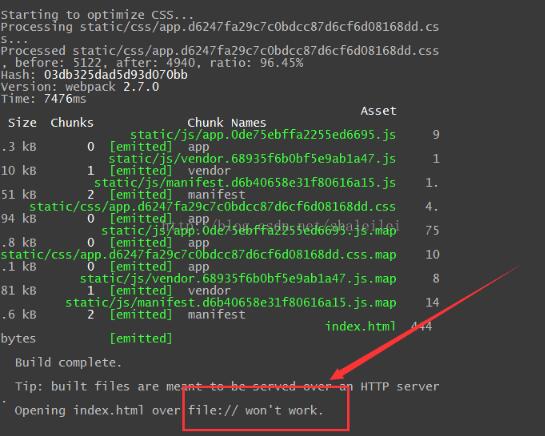
vue打包npm run build时候界面报错的解决
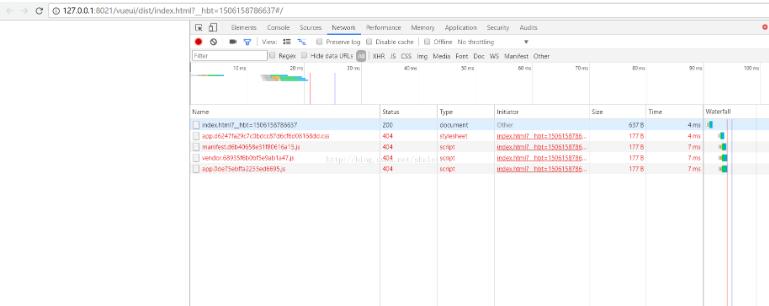
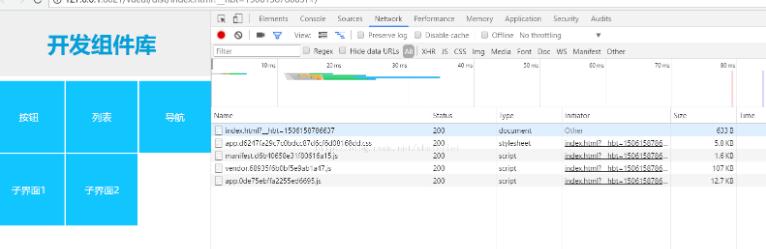
用coding-pages打开后显示Failed to load resource: the server responded with a status of 404 (Not Found),
解决方案:
方案一:
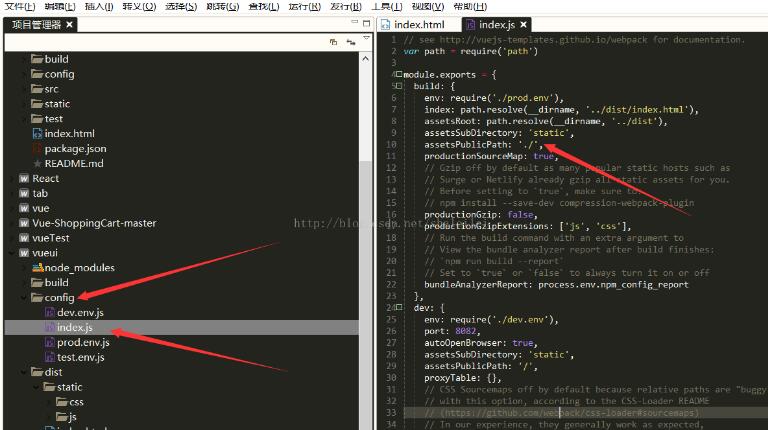
找到config里的index.js,打开修改assetsPublicPath 为“./”

方案二:
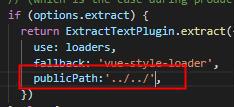
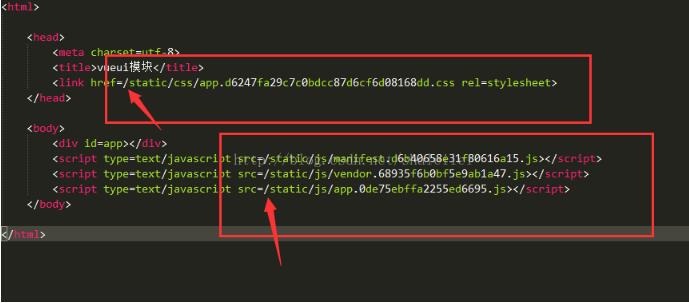
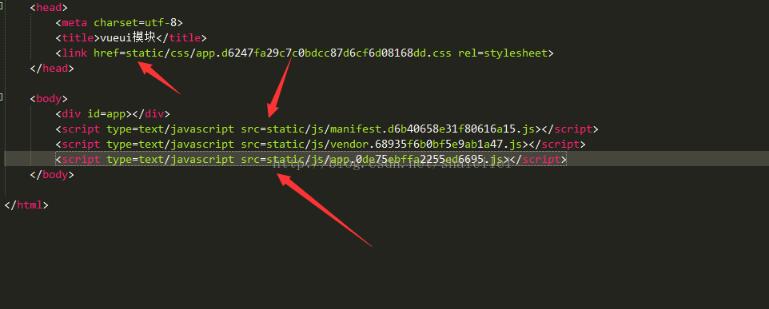
或者把index.html文件中的路径/去掉;
下面是去掉后的,可以参考下





成功了!
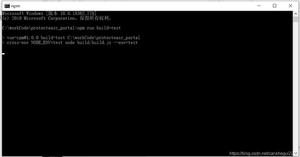
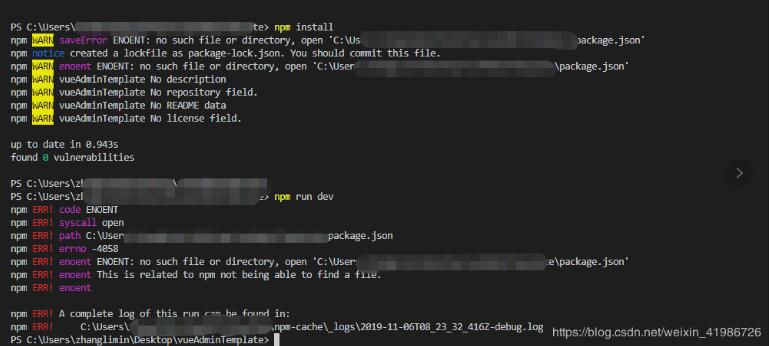
补充知识:启动vue项目 npm run dev 时报errno -4058

进入到项目目录下,shift+右键 打开cmd
执行 npm install
然后再执行 npm run dev
或者你留意一下项目是不是存在多个文件夹。你执行npm run dev时,没有在最里面的文件夹(即包含package.json文件夹内)执行
以上这篇vue打包npm run build时候界面报错的解决就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue打包npm run build时候界面报错的解决 的全部内容, 来源链接: utcz.com/p/237880.html