详解小程序毫秒级倒计时(适用于拼团秒杀功能)
废话不多说直接上代码:
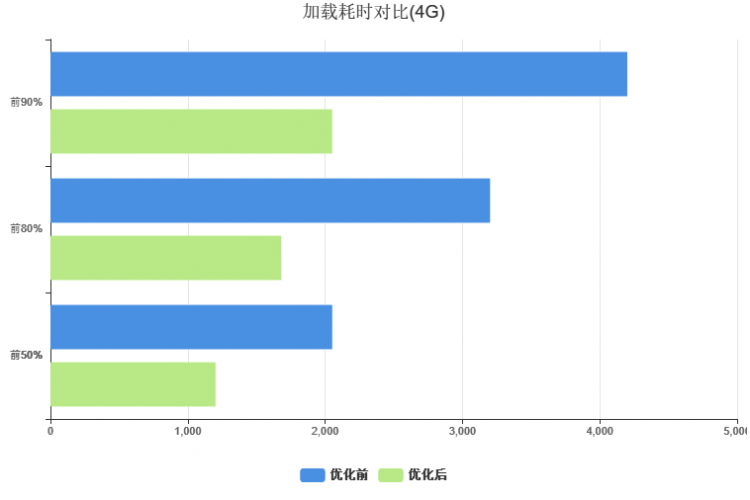
效果图:
index.js
Page({
/**
* 页面的初始数据
*/
data: {
countdown:''
, endDate2: '2018-08-08 11:41:00'
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
that.countTime()
},
countTime() {
var that = this;
var date = new Date();
var now = date.getTime();
var endDate = new Date(that.data.endDate2);//设置截止时间
var end = endDate.getTime();
var leftTime = end - now; //时间差
var d, h, m, s, ms;
if (leftTime >= 0) {
d = Math.floor(leftTime / 1000 / 60 / 60 / 24);
h = Math.floor(leftTime / 1000 / 60 / 60 % 24);
m = Math.floor(leftTime / 1000 / 60 % 60);
s = Math.floor(leftTime / 1000 % 60);
ms = Math.floor(leftTime % 1000);
ms = ms < 100 ? "0" + ms : ms
s = s < 10 ? "0" + s : s
m = m < 10 ? "0" + m : m
h = h < 10 ? "0" + h : h
that.setData({
countdown: d + ":" + h + ":" + m + ":" + s + ":" + ms,
})
//递归每秒调用countTime方法,显示动态时间效果
setTimeout(that.countTime, 100);
} else {
console.log('已截止')
that.setData({
countdown:'00:00:00'
})
}
},
})
index.html
<view>
<text>{{countdown}}</text>
</view>
以上所述是小编给大家介绍的小程序毫秒级倒计时详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
以上是 详解小程序毫秒级倒计时(适用于拼团秒杀功能) 的全部内容, 来源链接: utcz.com/z/339457.html