LayUi数据表格自定义赋值方式
官方写的非常抽象,反正我是没看懂,可能还没到能看懂前端的级别
自己也是百度的
一开始想去实现一个
用的是
定义表头参数:
{field: 'status', title: '状态', width: 150, templet:'#manager_status',align:'center'}
然后js部分:
<script type="text/html" id="manager_status">
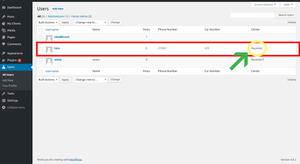
{{# if(d.status ==1 ){ }}
<span class="layui-btn layui-btn-xs" style="background: green">启用</span>
{{# } else { }}
<span class="layui-btn layui-btn-xs" style="background: red">禁用</span>
{{# } }}
</script>
但是我发现这个并不友好,比如说我php给他传值,我想用<?=$v['status']?>,你会发现你传到前端的数据都在layui给你定义好的参数data里面,这时候你的data又是死的所以只能通过前端来做变化
,{field: 'services', title: '开通服务', width:150, sort: true,align:'center',
templet:function(d)
{
if (d.managerServices.length != 0) {
services = '';
// 1:文章,2:问答,3:音频,4:视频'
$.each(d.managerServices, function (k, v) {
if (v.service_type == 1){
services += '文章';
}
if (v.service_type == 2){
services += '/问答';
}
if (v.service_type == 3){
services += '/音频';
}
if (v.service_type == 4){
services += '/视频';
}
});
return services;
} else {
return '未开通任何服务';
}
}}
以上这篇LayUi数据表格自定义赋值方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 LayUi数据表格自定义赋值方式 的全部内容, 来源链接: utcz.com/z/318289.html