PWA 实践经验小结
0x00 背景
由于最近的业务都是面向海外用户的,所以我果断申请在主站中加入PWA功能,由此得到了一次 PWA 的实践机会。
网上关于 PWA 的文章很多,但大多数是停留在理论层级。印象最深刻的是饿了么的知乎专栏,因为是真正实践的总结。
PWA 中最重要的一个点是 service worker,以下简称 sw。
0x02 参考文章
- 搭建一个PC版本的 ng-redux 项目 1 (引入开源库) #11
- 前端大多数的基础归根到底要看标准,https://w3c.github.io/ServiceWorker/
- 当然,PWA首先是google提出来的,所以有不少文章可以在google 找到 1 2
0x03 开发域名
开发的过程中,要么用 http localhost ,要么用 https 带域名,其他方式不允许
0x04 生命周期
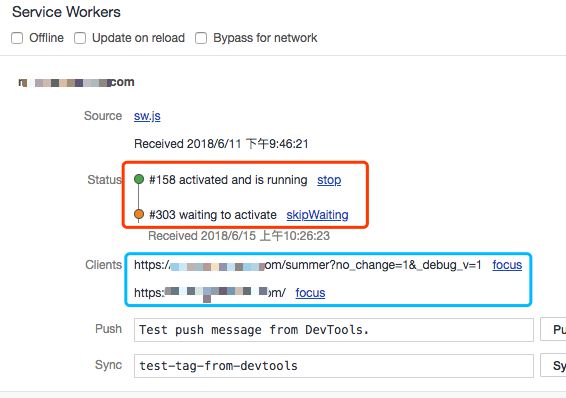
sw 的生命周期不同页面,页面刷新不等于 sw.js 重来,需要自己手动停止或者卸载。
这个是前端以前会有的思维,觉得页面数据乱了或者不正常,就刷新一下,但一直启用了 sw,你的这个思维会被打乱。你必须要按红色框里面的stop才是把servie worker停掉。

0x05 更新 sw
当你的 PWA 已经上线,然后再推一版新的功能时,旧版本的 sw 会保持着运行,只有当你手动点击 skipWaiting 或者把运行这个 sw 的所有 tab 页关掉,新的 sw 才会运行。点击 focus 会找到所有有关的 tab 页。调试的时候可以主动调用 skipWaiting()
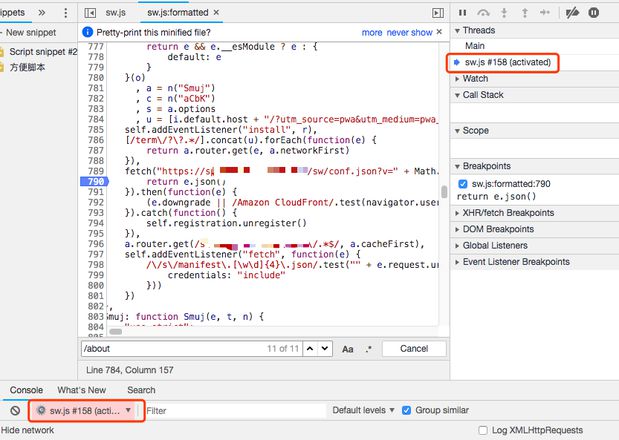
0x06 调试与断点
sw 的进程不同于页面,要在控制台里面选中sw的那个进程,才能进入断点。你要不习惯性地在main进程,要进入 sw.js 进程,才能打断点以及进入断点。

0x07 全局 api
没有 dom,全局是 self。全局不再是那个熟悉的 window,也不能直接操作 dom。那么全局都有些啥呢?有几个比较重要的
addEventListener增加事件监听fetch在sw中一般网络请求的方法。以上两者是sw拦截更改网络请求的基础APIregistrationsw的实例caches缓存保存的地方clients与主tabs通信的地方importScripts引入已有 script 的方法
0x08 入口 js 文件
在我的项目中,是以 /sw.js 作为 pwa 的入口 js 文件,这个文件应该配置一个协商缓存的 http cache 策略,让 pwa 能自我检测更新。
以上是 PWA 实践经验小结 的全部内容, 来源链接: utcz.com/z/264656.html